
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
чт, 14 июня 2018 г.
Динамическая подмена e-mail и номера телефона на сайте с помощью Google Tag Manager
Диспетчер тегов Google --- очень эффективный инструмент, и с его помощью можно не только настраивать сбор данных в Google Analytics. Например, динамическая подмена контента на сайте --- дело пары десятков кликов.
Причин, по которым вам нужно подменять контент на странице динамически множество, ниже я укажу две основных:
- подмена данных для отслеживания источника трафика, с которого пришел пользователь. Подобным образом работают сервисы call-tracking.
- Подмена контента, как способ предоставления индивидуализированной информации различным сегментам пользователей.
В своей работе я столкнулся с первым. Задача, которая стояла передо мной - отследить, с какого источника трафика пользователи пишут письма на почту, указанную на лендинге. Помимо этого мы разберем и другие способы подмены контента.
- Подмена e-mail адреса в зависимости от источника трафика на одностраничном сайте/лендинге
- Подмена e-mail адреса на сайте c помощью библиотеки sourcebuster.js
- Подмена номера телефона на сайте/лендинге
Для настройки подмены нам понадобится:
- Переменные, в которых храниться информация о том, с какого источника трафика пользователь зашел на сайт;
- Пользовательский HTML тег, который будет делать магию - подменять контент.
Подмена e-mail адреса в зависимости от источника трафика на одностраничном сайте/лендинге
Предположим, что у нас есть два основных источника трафика: реклама в Facebook и Google AdWords, а также другие менее важные источники. Сейчас на сайте отображается общий e-mail для всех источников трафика. Например:

Чтобы отслеживать эффективность рекламы в Facebook и AdWords, создаем еще две дополнительные почты, например: facebook@domain.com и adwords@domain.com.
Далее создаем две переменные {{URL - utm_source}} и {{URL - utm_medium}}, в которых будет храниться информация о рекламном источнике и канале.


ВАЖНО! Рекламные кампании должны быть помечены UTM метками. Если вы используете автопометку в кампаниях AdWords, придется создать еще одну переменную, которая будет хранить информацию об этом параметре URL.
На последнем шаге создаем тег HTML - Replace E-mail типа Пользовательский HTML следующего вида:

Ниже, код, который необходимо вставить, предварительно изменив его под свой сайт:
- вместо your_email_selector нужно указать CSS-селектор необходимого вам элемента;
Иногда несколько элементов могут соответствовать одному селектору. Чтобы убедиться, что вы скопировали именно тот селектор, который охватывает все нужные вам элементы, вы можете воспользоваться моим собственным расширением — PROANALYTICS. Этот инструмент выделяет на странице элементы, соответствующие заданному CSS-селектору.
- your_email_class - указываем класс, который используется для отображения необходимого элемента;
- adwords@domain.com и facebook@domain.com - заменяем на нужные e-mail адреса.
<script>
if ( {{URL - utm_source}} === "google" && {{URL - utm_medium}} === "cpc" ) {
jQuery('your_email_selector').replaceWith('<a class="your_email_class">adwords@domain.com</a>');
} else if ({{URL - utm_source}} === "facebook" && {{URL - utm_medium}} === "cpc" ) {
jQuery('your_email_selector').replaceWith('<a class="your_email_class">facebook@domain.com</a>');
}
</script>Давайте разберем поэтапно, что делает этот код.
if ( {{URL - utm_source}} === "google" && {{URL - utm_medium}} === "cpc" )эта часть проверяет, является ли источник трафика “google”, а рекламный канал “cpc” и если это так, выполняет код ниже:
jQuery('your_email_selector').replaceWith('<a class="your_email_class">adwords@domain.com</a>')Фрагмент кода выше заменяет элемент указанный вместо your_email_selector на новый указанный в (), после replaceWith.
Вторая часть кода аналогична, только делает проверку на другое условие.
Если вы хотите, чтобы отображаемый e-mail адрес был кликабельным, нужно немного изменить последний код, добавив в него атрибут href:
jQuery('your_email_selector').replaceWith('<a class="your_email_class" href="mailto:adwords@domain.com">adwords@domain.com</a>')Теперь все пользователи, которые попадут на лендинг, увидят разные адреса e-mail, в зависимости от источника, с которого они пришли.
Подмена e-mail адреса на сайте с помощью sourcebuster.js и Google Tag Manager
Если же у вас сайт, то придется еще немного потрудиться, чтобы подмена работала как следует. Ведь на текущем этапе наша подмена срабатывает только для пользователей, которые сразу попали на страницу, где производиться подмена, например страницу “Контакты”.
Если пользователь с нашей рекламы попал на страницу с товаром, а потом погуляв по сайту перешел на страницу “Контакты” - подмена не сработает, ведь в URL значения utm_source и utm_medium будут отсутствовать.
Чтобы сохранить информацию о рекламном источнике и канале мы будем использовать библиотеку sourcebuster.js. Если вкратце, то это ооочень просто офигеть какая крутая библиотека хорошее решение для нашей задачи. Из нужного нам - этот скрипт передаст значение источника и канала рекламной кампании в глобальные переменные sbjs.get.current.src и sbjs.get.current.mdm соответственно и будет сохранять их там на протяжении сеанса, который рассчитывается по аналогии с сеансом в Google Analytics.
Более подробно о работе библиотеки можно почитать на сайте проекта. Итак, давайте создадим пользовательский HTML тег для этого чудо-скрипта.
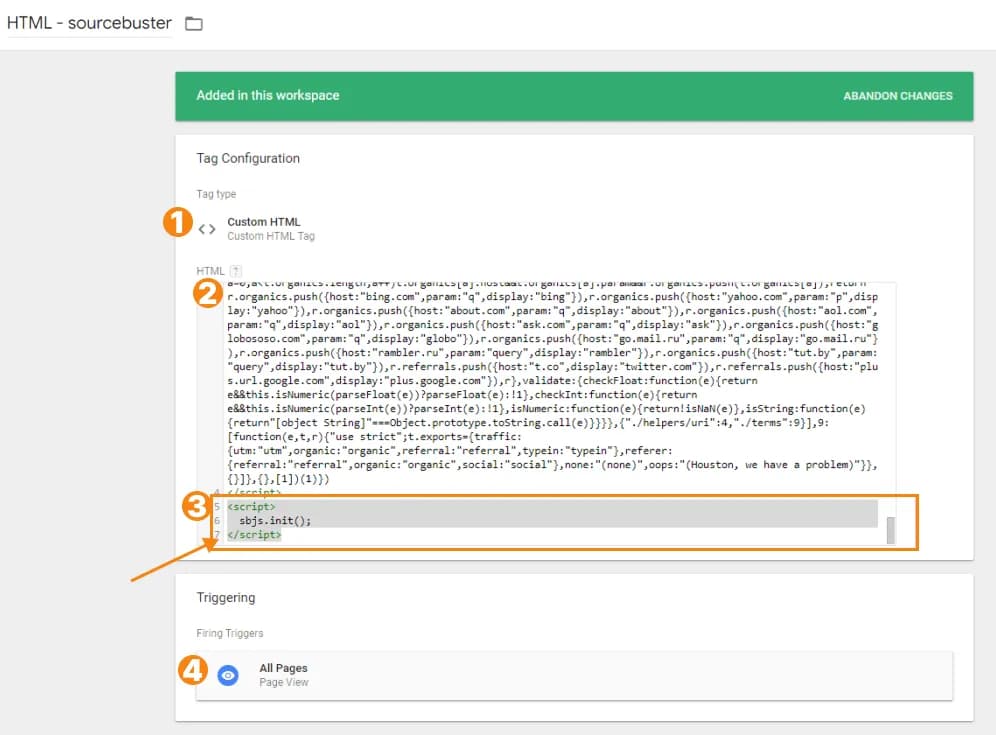
- Переходим по ссылке в репозиторий GitHub и копируем содержимое файла по следующему адресу sourcebuster-js/dist/sourcebuster.min.js.
- Вставляем скопированный скрипт в тег типа Пользовательский HTML, предварительно обернув его в <script></script>.
- В конце кода добавляем следующую строку для инициализации
<script> sbjs.init(); </script>- Выбираем тригер All Pages для запуска скрипта на всех страницах сайта.

Теперь, для корректной работы подмены нам необходимо внести небольшие изменения в тег HTML - Replace E-mail созданный на предыдущем этапе. А именно, заменить в условии переменные {{URL - utm_source}} и {{URL - utm_medium}} на глобальные переменные sbjs.get.current.src и sbjs.get.current.mdm соответственно.
<script>
if ( sbjs.get.current.src === "google" && sbjs.get.current.mdm === "cpc" ) {
jQuery('your_email_selector').replaceWith('<a class="your_email_class">adwords@domain.com</a>');
} else if (sbjs.get.current.src === "facebook" && sbjs.get.current.mdm === "cpc" ) {
jQuery('your_email_selector').replaceWith('<a class="your_email_class">facebook@domain.com</a>');
}
</script>И изменить тригер с All Pages на DOM Ready.
Теперь подмена e-mail сработает независимо от того, какие еще страницы посетит пользователь во время сеанса.
Подмена номера телефона на сайте/лендинге
Обычно, для подмены номера телефона на сайте используются сервисы call-tracking, но если по каким-то причинам вы не можете себе его позволить, тогда это можно сделать вручную. Все что нам нужно, это уже созданный на предыдущем шаге HTML тег со скриптом soursebuster, а также тег подмены, который будет содержать следующий код:
<script>
if ( sbjs.get.current.src === "google" && sbjs.get.current.mdm === "cpc" ) {
jQuery('your_tel_selector').replaceWith('<a class="your_tel_class'" href="tel:your_replace_tel" >your_replace_tel</a>');
} else if ( sbjs.get.current.src === "facebook" && sbjs.get.current.mdm === "cpc" ) {
jQuery('your_tel_selector').replaceWith('<a class="your_tel_class'" href="tel:your_replace_tel" >your_replace_tel</a>');
}
</script>Как видите, код выше очень похож на подмену e-mail за исключением атрибута href.
Что и не удивительно ;)
Теперь осталось посчитать количество писем/звонков на соответствующие номера и можно выводить заветное ROI по каждому источнику. Если у вас остались вопросы или вы считаете эту статью полезной - напишите об этом в комментариях.
