
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
вт, 14 мая 2019 г.
Data Layer в Google Tag Manager: Некраткая инструкция
dataLayer и уровень данных. В начале своего пути веб-аналитика я никак не мог понять, это одно и тоже или разные вещи. Все источники утверждали разное, а читать справку Google я, на тот момент, еще не научился :) Но как бы там ни было, я могу разделить всю свою работу с GTM на два больших периода: ДО того, как я понял, что такое уровень данных и ПОСЛЕ. Хотя уровень данных и является не самым простым в понимании, в этой статье я попытаюсь донести информацию максимально просто.
Data Layer и уровень данных - так в чем же разница?
Первое, о чем хотелось бы сказать, что же такое уровень данных и dataLayer и какая между этими понятиями разница.
Уровень данных - это структура данных, которая в идеале содержит все данные, которые вы хотите обработать и передать с вашего веб-сайта или иного ресурса в другие сервисы. Примером таких сервисов могут быть сервисы аналитики, например, Google Analytics. А примером информации, которую мы передаем - дополнительная информация о транзакции: идентификатор транзакции, доход с транзакции, стоимость доставки.
Причин, по которым мы используем такую промежуточную среду, несколько:
- данные не всегда по умолчанию доступны на странице или в разметке. Очень часто на странице благодарности мы видим только информацию о номере заказа, а дополнительная информация, такая как сумма транзакции и перечень приобретенных товаров не выводятся. А ведь именно эти данные нам хотелось бы увидеть в системе аналитики и использовать для более точной рекламы.

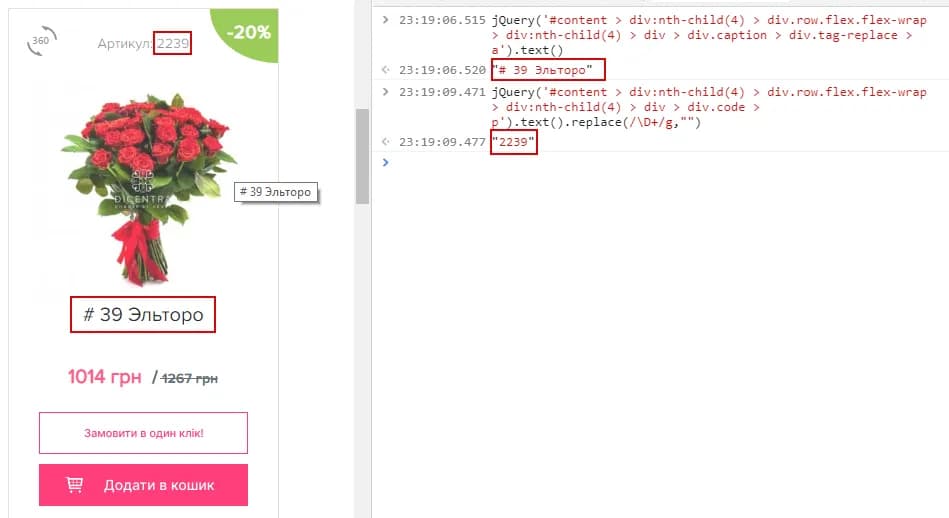
- данные есть на странице/в разметке, но их сложно собрать и привести в нужный формат. Даже если данные на странице есть, чтобы их получить необходимо хоть немного уметь обращаться с кодом.

- данные на странице подвержены изменениям. Ну и даже если вы знаете, как с помощью небольшого фрагмента кода получить нужные данные не забывайте, что вся информация на странице подвержена изменениям. А малейшие перестановки элементов могут сломать вашу систему аналитики и привести к потере данных. Вы готовы так рисковать?
Нет, тогда давайте продолжим дальнейшее изучения уровня данных и dataLayer. С первым мы уже вроде немного разобрались, теперь о втором.
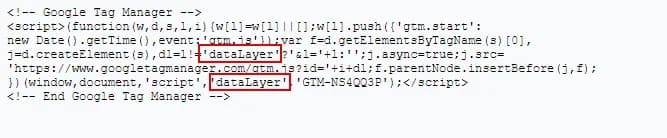
Если упростить, то можно сказать, что dataLayer - это название уровня данных в Google Tag Manager. Когда вы устанавливаете на сайт код GTM в нем уже объявляется создание массива с таким названием.

Конечно, при желании его можно изменить, но обычно такие изменения не делаются.
Другими словами можно сказать, что dataLayer - это частный случай уровня данных в диспетчере тегов от Google. В продолжении статьи я намеренно буду использовать оба обозначения (уровень данных и dataLayer) и подразумевать под ними одно и тоже - уровень данных в GTM.
Уровень данных - взгляд с двух сторон
Сложность при работе с dataLayer связана с тем, что эту сущность нужно рассматривать с двух сторон - бизнеса и программирования:
- dataLayer (уровень данных) — структура данных для хранения, обработки и передачи важной для бизнеса информации о контексте вашего сайта в другие приложения или системы.
- dataLayer (уровень данных) — массив JavaScript, который хранит данные в парах ключ-значение. Ключ - это имя переменной в формате String, а значениями могут быть любые допустимые типы JavaScript.
При этом маркетологи не хотят вникать в программирование и ограничения, которые с этим связаны, а программисты, в большинстве своем, просто кодят и не хотят вникать в бизнес. Именно эта ситуация и является корнем всех зол.
Передача данных в dataLayer
Поскольку dataLayer это массив, данные в нем хранятся в парах ключ - значение, и именно в таком виде мы и должны их передавать. Чтобы создать массив с какими-то данными, можно воспользоваться следующей командой:
<script>
dataLayer = [{'varName' : 'varVal'}];
</script>Эта команда передает в переменную varName значение varVal. Вроде как все просто, но такой способ передачи данных чреват последствиями. Код создает массив с нуля, и если до этого у вас уже были другие данные в массиве dataLayer, то они будут затерты. Чтобы такого не случилось, если у вас на странице уже существует массив dataLayer, используйте команду ниже, она позволит дописать новые значения:
<script>
dataLayer.push({ 'varName' : 'varVal'});
</script>Правда и у этого способа есть свой изъян: если массив dataLayer на момент срабатывания кода еще не был создан, информация записана не будет.
Если подрезюмировать, то первый вариант кода необходимо использовать при передаче информации до загрузки кода GTM, а второй - после. Или же можно использовать альтернативный вариант во всех ситуациях:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({ 'varName' : 'varVal'});
</script>Этот код сначала проверяет, существует ли массив dataLayer. Если да - дописывает в него значение, а если нет - сначала создает, а потом дописывает.
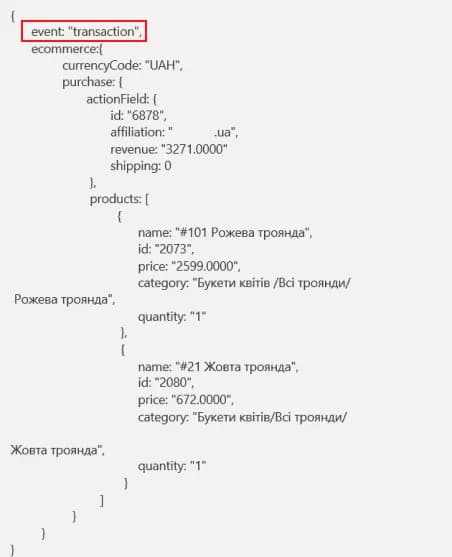
На практике объемы информации, передаваемой в уровень данных, намного больше, чем одна пара ключ - значение. Для примера, информация о совершенной транзакции, о которой мы говорили в начале статьи, выглядит следующим образом:

Взаимодействие с dataLayer в диспетчере тегов Google
Работа GTM сильно завязана на взаимодействии с dataLayer. Именно этот объект позволяет GTM запускать теги асинхронно. Цепочка работает следующим образом:
- в dataLayer передается информация о совершенном событии;
- событие фиксируется с помощью переменной event;
- на основании события настраивается триггер;
- в момент выполнения условия триггера срабатывает тег.
При этом никто не ждет выполнения тега. Если в dataLayer переместилась новая порция информации о событии, то новая цепочка запускается параллельно. Это очень схоже на очередь, которая работает по принципу «первым пришел - первым вышел». И именно благодаря этому при использовании уровня данных вы можете быть уверенны, что нужные данные будут доступны как только они понадобятся. Чтобы добавить что-то в эту очередь, используется метод dataLayer.push. Вы можете как просто передавать информацию , так и объявлять события.
Очень важно понимать, что объявление уровня данных не является обязательным. На самом деле значение со страницы можно получить и другим способом. Но вы не сможете использовать событие без уровня данных. В связи с этим рекомендуется не просто передавать данные, но также передавать информацию о совершенном событии. Пример - событие транзакции на предыдущем скриншоте.
Давайте рассмотрим на примере:

У нас есть три события, которые связаны с действиями пользователя или с действиями браузера:
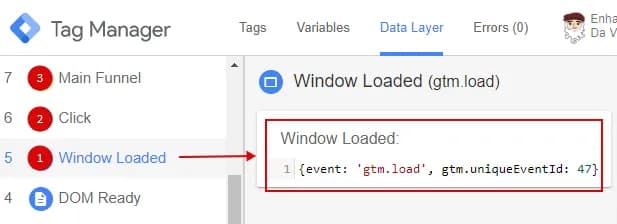
- Window Loaded - событие полной загрузки страницы. В этот момент мы видим только информацию о названии события и уникальный идентификатор события.
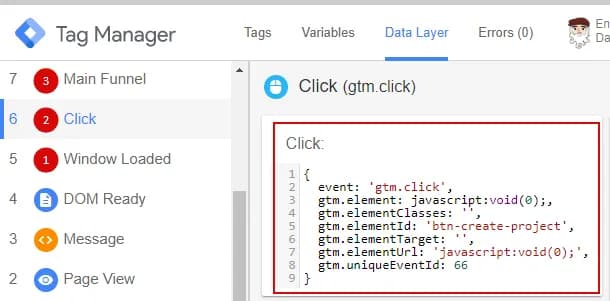
- Click - событие клика по элементу. В этом случае мы уже видим, что название события другое, и помимо информации об уникальном идентификаторе события у нас также есть много технической информации о самом клике: идентификатор элемента, его класс и т.д.

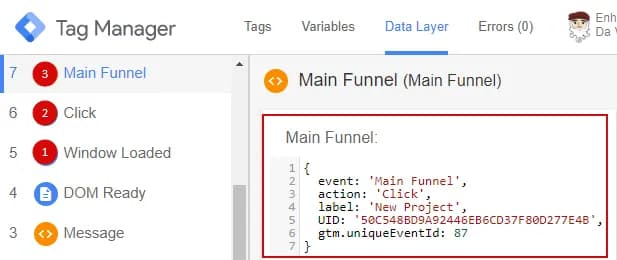
- Main Funnel - пользовательское событие - отправляется в момент, который мы определили самостоятельно (в нашем случае это клик по кнопке создания проекта). В этом случае у нас передается только нужная нам информация о действии, а также уникальный идентификатор пользователя, который это действие совершил.

Как видим, в момент каждого отдельно взятого события (кстати, на основании таких событий и настраиваются триггеры) у нас есть возможность взаимодействовать только с определенной информацией.
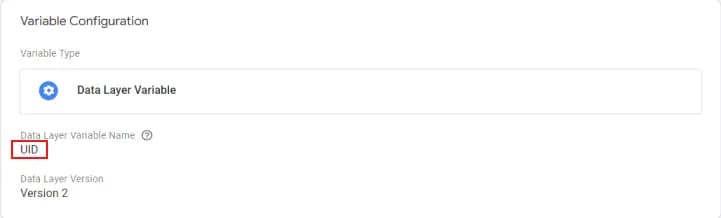
Чтобы получить доступ к информации, которая доступна на уровне данных можно воспользоваться пользовательской переменной типа Переменная уровня данных, где в имени переменной нужно указать значение ключа. Например, вот так мы можем получить значение UID, которое мы передавали для нашего пользовательского события выше:

Что касается второй части конфигурации этой переменной - Версия уровня данных, то в большинстве своем вы будете пользоваться именно второй, так как первая используется намного реже. Более детально о различии между версиями можно почитать в одной из следующих статей.
Вместо заключения
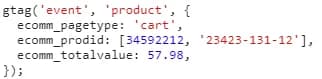
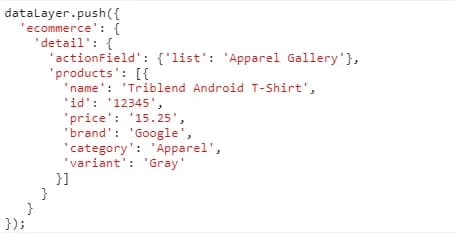
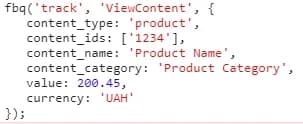
Не зря в начале статьи я говорил о том, что уровень данных - это структура данных, которая в идеале содержит все данные, которые вы хотите обработать и передать с вашего веб-сайта. Хорошей практикой является консолидация всех необходимых данных в этой структуре. Ярким примером такого объединения может быть следующая ситуация: вам необходимо настроить динамический ремаркетинг в AdWords, расширенную электронную торговлю в Google Analytics и динамический ремаркетинг в Facebook. Самое "топорное" решение, написать три ТЗ для каждой из систем и передавать необходимые данные, но можно пойти и путем поумнее: передать все данные в уровень данных и после этого распределить их в нужные системы. Присмотритесь, эти коды очень схожи, например для события просмотра карточки товара:
- Код динамического ремаркетинга AdWords:

- Код расширенной электронной торговли Google Analytics:

- Код динамического ремаркетинга Facebook:

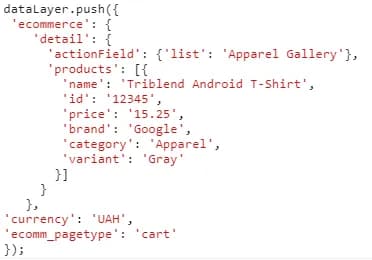
C помощью уровня данных, вы можете собрать эту информацию в один массив и сэкономить как время разработчиков, так и свои нервы. Пример такого массива:

Уверен, что после прочтения статьи, у вас все еще остались вопросы. Смело задавайте их в комментариях.
