
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
вт, 21 мая 2019 г.
Отслеживание скроллинга на страницах средствами Google Tag Manager: Расширенное руководство
Скроллинг одно из основных событий, которые совершают пользователи на сайте. Отслеживание этого действия позволяет вам более глубоко понять, как посетители взаимодействуют с контентом на странице. В рамках сегодняшней статьи мы разберем функционал диспетчера тегов Google, который поможет нам с этим.
Базовое отслеживание скроллинга
Отслеживание скроллинга с помощью встроенного в GTM триггера - одна из самых простых задач. Сейчас вы сможете в этом убедиться. Нам понадобится:
- Настройка триггера скроллинга;
- Активация встроенных переменных категории Scrolling;
- Тег для передачи данных в Google Analytics.
Настройка триггера скроллинга
При создании нового триггера выбираем тип Scroll Depth (Глубина прокрутки) с категории User Engagement (Взаимодействие пользователя).

Google Tag Manager позволяет отслеживать как вертикальную, так и горизонтальную прокрутку. Но, так как на большинстве сайтов присутствует только вертикальная (т.е. прокрутка сверху вниз), мы остановимся именно на ней.

Условно настройку триггера можно разделить на три части:
- Выбор направления прокрутки. В нем помимо направления можно выбрать единицу измерения пороговых значений: проценты или пиксели. А также указать эти самые значения. Если вы хотите перечислить несколько значений - разделяйте их запятыми.
- Момент включения триггера. Позволяет активировать триггер после наступления одного из событий загрузки страницы: Page View, DOM Ready или Window Load. Благодаря этому параметру вы можете выбрать момент, когда ваш контент на странице полностью загружен. Скорее всего это будет DOM Ready или Window Load. Если вы не знаете, какое именно событие выбрать - используйте Window Load.
- Дополнительные условия срабатывания триггера. В этом блоке вы можете задать любые дополнительные условия по аналогии с другими триггерами. Например, если вы хотите отслеживать скроллинг только на главной странице вашего сайта, условие будет следующим:

Активация встроенных переменных категории Scrolling
Для активации встроенных переменных перейдите в раздел Переменные и нажмите кнопку Configure (Настроить):

Данные, которые собираются в момент достижения порогового значения, хранятся в трех встроенных переменных:
- Scroll Depth Threshold - в этой переменной вы сможете найти пороговое значение, которого достиг пользователь. Например, в нашем случае это будет одно из следующих значений: 25, 50, 75, 100.
- Scroll Depth Units - хранится значение единицы измерения порогового значения: percent или pixels.
- Scroll Direction - направления прокрутки: vertical или horizontal.

Тег для передачи данных в Google Analytics
И, напоследок, уже знакомый нам тег передачи события в Google Analytics:

- Measurement ID — указываем идентификатор вашего веб-сайта в GA4. Чтобы его найти, нужно перейти в Admin > Data collection and modification > Data Streams > Web > нужный вам Data Stream > Measurement ID.
- Event Name — указываем название
scroll_и выбираем в области справа от поля переменную Scroll Depth Threshold, в которой хранится пороговое значение, достигнутое посетителем. В конце можно также добавить знак%или другой текст, чтобы не забыть единицу измерения.
Не забудьте также указать триггер, который мы создали ранее.
Разные пороги скроллинга для разных страниц
В зависимости от типа страницы, вам может понадобиться отслеживать разные пороговые значения скроллинга. Например, для главной страницы своего блога я хочу использовать пороговые значения 25, 50, 75, 100. Для страницы Чем я могу быть вам полезен - значения 50, 100. А для остальных страниц - 10, 25, 50, 75, 100.
Есть два подхода к решению этой задачи:
- создать несколько триггеров, где в дополнительных условиях срабатывания триггера будете указывать перечень страниц. Например, для главной из примера выше:

- использовать пользовательскую переменную типа Таблица поиска.
Именно второй способ мы и разберем более детально. Мы уже разобрали, как работать с таким типом переменных. Только на этот раз будем анализировать путь страницы, вместо порога скроллинга:

Теперь, созданную переменную нужно поместить в поле, вместо указанных ранее пороговых значений:

Изменяем порог скроллинга в зависимости от длины страницы
Напоследок, разберем ситуацию, когда нам необходимо менять пороговые значения динамически, в зависимости от длины страницы. Это особенно актуально, если у вас на сайте есть страницы, размер которых равняется одному экрану. Google Tag Manager в таком случае передаст все пороговые значения одновременно при просмотре первого экрана.
Чтобы исправить это, используем переменную типа Пользовательский JavaScript со следующим кодом:
function() {
var heightOfPage = Math.max(document.body.scrollHeight, document.body.offsetHeight, document.documentElement.clientHeight, document.documentElement.scrollHeight, document.documentElement.offsetHeight);
var heightOfViewport = Math.max(document.documentElement.clientHeight, window.innerHeight);
var ratio = heightOfViewport / heightOfPage;
var fallbackDepths = '101';
if (ratio < 0.2) {
verticalScrollDepths = '20,40,60,80,100';
} else if (ratio < 0.25) {
verticalScrollDepths = '25,50,75,100';
} else if (ratio < 0.5) {
verticalScrollDepths = '50,75,100';
} else if (ratio < 0.75) {
verticalScrollDepths = '75,100';
} else {
verticalScrollDepths = fallbackDepths;
}
return verticalScrollDepths;
}Давайте разберем, что здесь происходит. В этом блоке мы вычисляем высоту нашей страницы:
var heightOfPage = Math.max(document.body.scrollHeight, document.body.offsetHeight, document.documentElement.clientHeight, document.documentElement.scrollHeight, document.documentElement.offsetHeight);
Далее вычисляем высоту первого экрана:
var heightOfViewport = Math.max(document.documentElement.clientHeight, window.innerHeight);
В переменную ratio записываем коэффициент, который показывает соотношение размера первого экрана к высоте страницы:
var ratio = heightOfViewport / heightOfPage;
Чуть дальше, именно на основе этого коэффициента мы и будем формировать пороги скроллинга.
var fallbackDepths = '101';
В фрагменте кода выше указываем значение на случай, когда мы не хотим, чтобы триггер скроллинга срабатывал. Например, когда у нас размер страницы равен одному экрану.
В следующем фрагменте с if мы задаем пороговые значения скроллинга в зависимости от значения переменной ratio. Этот блок вы можете менять по своему усмотрению.
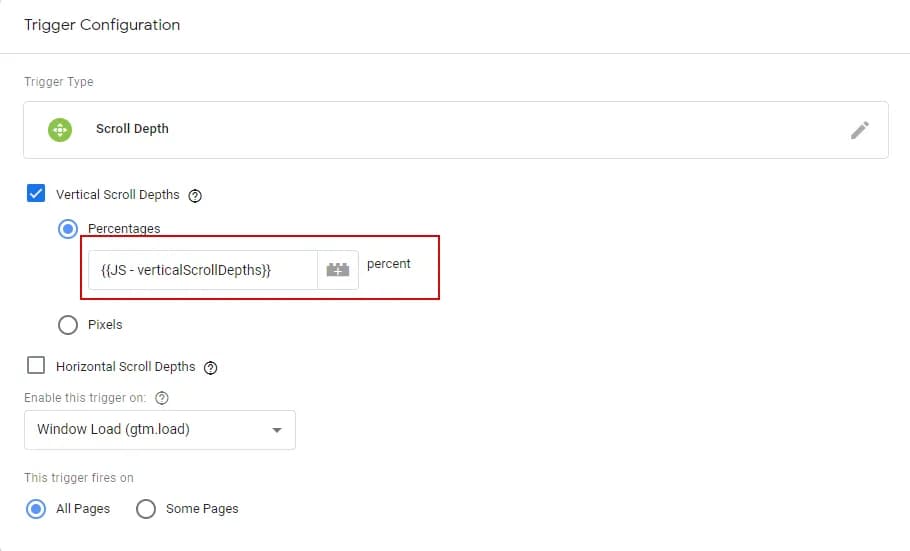
Созданную переменную необходимо использовать в поле Проценты в триггере Глубины прокрутки.

Остальные настройки отправки события аналогично пункту Базовое отслеживание скроллинга.
Вместо заключения
Отслеживание глубины прокрутки является одним из основных способов понять, как пользователи взаимодействуют с контентом на вашей странице. Среди всех методов, описанных в этой статье выбирайте тот, который подходит вам больше всего. Если же у вас остались вопросы по отслеживанию скроллинга - пишите о них в комментариях.
P.S. Еще одним примером взаимодействия пользователей с контентом является просмотр видео. О том, как отследить такие действия через GTM, читайте в следующей статье.
