
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
сб, 9 мая 2020 г.
Настройка Ecommerce Google Analytics 4 (ранее App + Web) через Google Tag Manager. Подробная инструкция
- Что такое Ecommerce в Google Analytics
- Как выглядят отчеты Ecommerce в интерфейсе GA4 (ранее App + Web)
- Настройка Ecommerce GA4 (ранее App + Web) с помощью Google Tag Manager
- Написание ТЗ разработчику
- Просмотр товара в списке товаров
- Клик по товару в списке товаров
- Просмотр детальной информации о товаре
- Добавление товара в корзину
- Удаление товара с корзины
- Начало оформления покупки
- Выбор способа доставки
- Выбор способа оплаты
- Транзакция
- Возврат товара
- Добавление товара в избранное
- Просмотр страницы корзины
- Настройка необходимых тегов в GTM
- Написание ТЗ разработчику
- Самостоятельная настройка Ecommerce GA4 (ранее App + Web) на основе данных Enhanced Ecommerce Google Analytics
- Переменная для хранения данных Enhanced Ecommerce
- Переменная для определения события электронной торговли Google Analytics 4 (ранее App+Web)
- Переменная для преобразования данных в формат GA4 (ранее App+Web)
- Тег и триггеры для передачи данных об основных событиях Ecommerce в новую аналитику
- Тег и триггеры для передачи информации о транзакции в GA4 (ранее App+Web)
- Проверка корректности настройки
Что такое Ecommerce в Google Analytics
Отчеты по электронной торговле (Ecommerce) - это специальная группа отчетов в Google Analytics, которая содержит в себе разнообразные отчеты для оценки эффективности работы интернет-магазинов. Хотя, в некоторых случаях эту группу отчетов можно также использовать и для оценки работы иных типов бизнеса, но это уже тема другой статьи.
В полной версии настройки Ecommerce для Google Analytics 4 (ранее App + Web) вы сможете отслеживать следующие взаимодействия пользователей с товарами на сайте:
- Product/Item List Views/Impressions - Просмотр товара в листинге (более подробно каждый шаг я расписываю в блоке Настройка Ecommerce GA4 (ранее App + Web) с помощью GTM)
- Product/Item List Clicks - Клик по товару в листинге
- Product/Item Detail Views - Просмотр полной информации о товаре. Очень часто это равноценно просмотру карточки товара
- Adds/Removes from Cart - Добавление/Удаление товара в корзину
- Checkouts - Прохождение этапов оформления
- Purchases - Покупка
- Refunds - Возврат товара
Помимо действий с товарами можно также отслеживать взаимодействие с баннерами на сайте:
- Promotion Views/Impressions - Просмотр промо-баннера
- Promotion Clicks - Клик по промо-баннеру
Отличительной чертой и болью отчетов по Ecommerce является тот факт, что данные для них не собираются при базовой установке Google Analytics. Для получения данных маркетологу приходится потратить немало сил, времени и энергии. А все потому, что для корректной настройки маркетологу, в команде с разработчиком, необходимо понять, что такое dataLayer и как он работает в GTM. И хотя, по мнению многих, настройка электронной торговли это “адский труд”, большинство специалистов все же проходят через это и получают заветные отчеты. Раз вы читаете эту статью, предполагаю, что вы знаете, как выглядят отчеты Enhanced Ecommerce в стандартной версии Google Analytics. Если хотите, чтобы я разобрал их в одной из следующих статей, напишите об этом в комментариях.
Как выглядят отчеты Ecommerce в интерфейсе GA4 (ранее App + Web)
А вот это уже поинтереснее. Здесь нас ждет что-то новое. Давайте посмотрим:

Да, вам не показалось. На текущий момент это все что вам предлагает Google в своей новой аналитике. А если быть полностью точным, то в интерфейсе мы видим лишь информацию о факте совершения транзакции и доходе с нее. На этом все. По крайней мере на текущем этапе развития новой аналитики. В дальнейшем я буду обновлять информацию в этой статье.

Но Google Analytics 4 (ранее App+Web) крут же не интерфейсом, а тем, что позволяет нам “за копейки” сложить собранную информацию в BigQuery и дальше самостоятельно на основе сырых данных построить нужные отчеты. И вот эта функция уже работает. Под данные Ecommerce в схеме BigQuery отведено очень много полей. На скриншоте ниже все даже не поместились.

Настройка Ecommerce GA4 (ранее App + Web) с помощью GTM
Теперь, когда вы уже ознакомились с огромным количеством данных, которые можно собрать, разберем более детально сам процесс настройки.
В целом, настройка Ecommerce для Google Analytics 4 (ранее App + Web) с помощью Google Tag Manager ничем особо не отличается от настройки Enhanced Ecommerce для Google Analytics. Этапы те же:
- Написать ТЗ разработчику для передачи данных в dataLayer
- Проверить корректность установки кодов разработчиком (Этот этап самый долгий и может повторяться несколько раз. Кто хоть раз внедрял Enhanced Ecommerce, поймет меня)
- Настройка необходимых тегов в GTM
- Настройка в Google Analytics (да, нас лишили возможности включить самостоятельно несколько галочек. Эх. Но теперь и забыть их включить тоже не получится)
Давайте разберем эти шаги более детально.
Написание ТЗ разработчику для передачи данных в dataLayer
Этот этап можно назвать самым простым. Все что вам нужно, это перейти на страницу официальной документации и на основе собранной там информации написать ТЗ разработчику. Подумал я, перед тем как сесть делать первую настройку. Как оказалось, одной страницы справки мало и нужно еще почитать здесь. Ведь как раз по второй ссылке рассказывается какие именно данные необходимо передавать в каждый из параметров товаров или промо-баннеров.
Теперь вооружившись информацией со справки мы готовы к написанию ТЗ. В нем необходимо расписать детально каждый шаг настройки.
Написание ТЗ разработчику для передачи данных в dataLayer
Этот этап можно назвать самым простым. Все что вам нужно, это перейти на страницу официальной документации и на основе собранной там информации написать ТЗ разработчику. Подумал я, перед тем как сесть делать первую настройку. Как оказалось, одной страницы справки мало и нужно еще почитать здесь. Ведь как раз по второй ссылке рассказывается какие именно данные необходимо передавать в каждый из параметров товаров или промо-баннеров.
Теперь вооружившись информацией со справки мы готовы к написанию ТЗ. В нем необходимо расписать детально каждый шаг настройки.
Написание ТЗ на отслеживание взаимодействий с товарами
Просмотр товара в списке товаров
Под этим событием подразумевают просмотр товара в списках на сайте. Например, в списке “Лучшие ценовые предложения”:

Или в списке “Специально для вас”:

Очень часто пишут, что информацию об этом событии необходимо передавать в момент загрузки страницы. На самом деле такая реализация некорректная, поскольку в момент загрузки страницы пользователь еще не успел просмотреть все товары на странице. Очень часто бывает ситуация, что пользователь вообще не доскролливает к определенным спискам, информация о которых уже передалась в момент загрузки страницы. Чтобы избежать искажения данных, рекомендую передавать событие в момент ухода пользователя со страницы (событие в браузере beforeunload), предварительно сохранив информацию о том, какие товары попадали в видимую область экрана пользователя.
Название события в GA4 (ранее App+Web): view_item_list.
Именно под таким именем вы сможете в дальнейшем найти его как в пользовательском интерфейсе, так и в BigQuery.
Пример кода для отслеживания события:
ВАЖНО! Каждый товар передается отдельным объектом в массиве items. В дальнейших примерах кода я буду показывать только один товар для уменьшения длины статьи, но правило в предыдущем предложении остается актуальным и для последующих фрагментов кода.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item_list',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1'
},
{
'item_name': 'Triblend Android T-Shirt', // Name or ID is required.
'item_id': '12345',
'price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category2': 'Mens',
'item_category3': 'Shirts',
'item_category4': 'Tshirts',
'item_variant': 'Gray',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | view_item_list | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. Название товара, который пользователь увидел в списке. Один из самых важных параметров, поскольку без информации о названии товара или его ID ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который пользователь увидел в списке. |
price | 500 | Цена 1 единицы товара, который пользователь увидел в списке. |
item_brand | Analytics Tips | Бренд товара из списка. |
item_category | Very Good Category | Наивысшая категория для товара из списка. В Enhanced Ecommerce категория передавалась в виде Very Good Category/Very Good Category 5/— каждый уровень иерархии разделялся символом "/". При настройке Ecommerce для GA4 стоит учитывать, что под каждый уровень есть отдельный параметр. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории товара из списка. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории товара из списка. |
item_category4 | Very Good Category 4 | Четвёртый наивысший уровень иерархии категории товара из списка. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории товара из списка. |
item_variant | full | Вариант товара из списка. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объём памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь увидел товар. Выше я приводил несколько примеров. |
item_list_id | A123 | Идентификатор списка, где пользователь увидел товар. |
index | 1 | Порядковый номер товара в списке. Нумерация идёт слева направо и сверху вниз. Выше на скриншоте я показал порядок нумерации. |
quantity | 1 | Количество товара, которое увидел пользователь. Чаще всего пользователь видит иконку товара, и предполагается, что это 1 товар. В этом случае этот параметр можно опустить. |
discount | 100 | Размер скидки на товар, который увидел пользователь в списке. |
coupon | SPRING | В этот параметр можно передавать код купона товара из списка. Хотя мне пока что непонятно практическое применение купона на этом этапе — такая возможность есть. |
Пример настройки в GTM
ВАЖНО! Переменная типа Data Layer, скрин которой вы видите ниже, хранит в себе информацию о товарах не только для события view_item_list, но и для всех последующих событий, поэтому вам не нужно создавать ее каждый раз. Достаточно создать в начале и просто подключать к нужным тегам.

Что касается настройки тегов и триггеров, то они будут немного отличаться для каждого события, поэтому для каждого события будут свои скрины:


Клик по товару в списке товаров
Информацию об этом шаге необходимо передавать в момент, когда пользователь кликает по одному из товаров в списке.
Название события в GA4 (ранее App+Web): select_item.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'select_item',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});| Параметр | Приклад даних | Опис |
|---|---|---|
event | select_item | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, по которому пользователь совершил клик из списка. Один из важнейших параметров, поскольку без информации по названию товара либо его ID ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, по которому пользователь совершил клик из списка. |
price | 500 | Цена 1 единицы товара, по которому пользователь кликнул в списке. |
item_brand | Analytics Tips | Бренд товара, по которому был клик из списка. |
item_category | Very Good Category | Наивысшая категория для товара, по которому был клик из списка. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, по которому был клик из списка. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, по которому был клик из списка. |
item_category4 | Very Good Category 4 | Четвёртый наивысший уровень иерархии категории для товара, по которому был клик из списка. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, по которому был клик из списка. |
item_variant | full | Вариант товара, по которому был клик из списка. В этот параметр можно передавать любую краткую информацию о товаре: цвет, размер, объём памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, из которого пользователь кликнул по товару. |
item_list_id | A123 | Идентификатор списка, в котором пользователь кликнул по товару. |
index | 1 | Порядковый номер товара в списке. Нумерация идёт слева направо и сверху вниз. Важно, чтобы нумерация в момент показа товара в списке и в момент клика совпадала. |
quantity | 1 | Параметр, в котором фиксируется количество товаров. В случае клика по товару в списке можно не передавать. |
discount | 100 | Размер скидки на товар, по которому пользователь совершил клик. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, по которому был клик. |
Пример настройки в GTM


Просмотр детальной информации о товаре
Информация об этом событии обычно передается при просмотре карточки товара в момент загрузки страницы.
Название события в GA4 (ранее App+Web): view_item.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Приклад даних | Опис |
|---|---|---|
event | view_item | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, карточку которого пользователь просматривал. Один из важнейших параметров, поскольку без информации по названию товара или его ID ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, карточку которого просматривал пользователь. |
price | 500 | Цена 1 единицы товара, карточку которого просматривал пользователь. |
item_brand | Analytics Tips | Бренд товара, карточку которого просматривал пользователь. |
item_category | Very Good Category | Наивысшая категория товара, карточку которого просматривал пользователь. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории товара, карточку которого просматривал пользователь. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории товара, карточку которого просматривал пользователь. |
item_category4 | Very Good Category 4 | Четвёртый наивысший уровень иерархии категории товара, карточку которого просматривал пользователь. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории товара, карточку которого просматривал пользователь. |
item_variant | full | Вариант товара, карточку которого просматривал пользователь. |
item_list_name | Hits | Название списка, в котором пользователь нашёл товар, карточку которого он просматривал. |
item_list_id | A123 | Идентификатор списка, где пользователь нашёл товар, карточку которого он просматривал. |
index | 1 | Порядковый номер товара в списке. Нумерация идёт слева направо и сверху вниз. Важно, чтобы нумерация в момент показа товара в списке и в момент просмотра карточки товара совпадала. |
quantity | 1 | Параметр, в котором фиксируется количество товара. В случае просмотра карточки товара можно не передавать. |
discount | 100 | Размер скидки на товар, карточку которого просматривал пользователь. |
coupon | SPRING | В этот параметр можно передавать код купона товара из списка. |
Пример настройки в GTM


Добавление товара в корзину
Информацию необходимо передавать во всех случаях, когда пользователь добавляет товар в корзину.
Название события в GA4 (ранее App+Web): add_to_cart.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | add_to_cart | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который добавили в корзину. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который добавили в корзину. |
price | 500 | Цена 1 единицы товара, который добавили в корзину. |
item_brand | Analytics Tips | Бренд товара, который добавили в корзину. |
item_category | Very Good Category | Наивысшая категория для товара, который добавили в корзину. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который добавили в корзину. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который добавили в корзину. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который добавили в корзину. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который добавили в корзину. |
item_variant | full | Вариант товара, который добавили в корзину. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь совершил добавление товара в корзину. |
item_list_id | A123 | Идентификатор списка, в котором пользователь совершил добавление товара в корзину. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара, которое пользователь добавил в корзину. Если пользователь добавляет товар, который уже есть в корзине, то передаем только количество с последней итерации. |
discount | 100 | Размер скидки на товар, который пользователь добавил в корзину. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который пользователь добавил в корзину. |
Пример настройки в GTM


Удаление товара с корзины
Передаем данные при удалении пользователем товаров с корзины.
Название события в GA4 (ранее App+Web): remove_from_cart.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'remove_from_cart',
'ecommerce': {
'items':
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | remove_from_cart | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который пользователь удалил с корзины. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который пользователь удалил с корзины. |
price | 500 | Цена 1 единицы товара, который пользователь удалил с корзины. |
item_brand | Analytics Tips | Бренд товара, который пользователь удалил с корзины. |
item_category | Very Good Category | Наивысшая категория для товара, который пользователь удалил с корзины. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который пользователь удалил с корзины. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который пользователь удалил с корзины. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который пользователь удалил с корзины. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который пользователь удалил с корзины. |
item_variant | full | Вариант товара, который пользователь удалил с корзины. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка в котором пользователь совершил удаление товара с корзины. |
item_list_id | A123 | Идентификатор списка, в котором пользователь совершил удаление товара с корзины. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара. Передаем не общее количество товара, а только то количество, которое пользователь удалил с корзины. |
discount | 100 | Размер скидки на товар, который пользователь удалил с корзины. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который пользователь удалил с корзины. |
Пример настройки в GTM


Начало оформления покупки
Лучше всего это событие передавать в момент загрузки страницы оформления, что будет символизировать как раз о начале оформления заказа.
Название события в GA4 (ранее App+Web): begin_checkout.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'begin_checkout',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | begin_checkout | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который был у пользователя в корзине на момент просмотра страницы оформления. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
price | 500 | Цена 1 единицы товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_brand | Analytics Tips | Бренд товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_category | Very Good Category | Наивысшая категория для товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категори для товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
item_variant | full | Вариант товара, который был у пользователя в корзине на момент просмотра страницы оформления. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь добавил товар в корзину. На самом деле еще не понятно, как будет работать атрибуция списков в пользовательском интерфейсе, но для любителей BigQuery придется или считать ее самостоятельно или передавать сразу в событии. Мне больше по душе первый вариант. |
item_list_id | A123 | Идентификатор списка, в котором пользователь добавил товар в корзину. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара. |
discount | 100 | Размер скидки на товар, который был у пользователя в корзине на момент просмотра страницы оформления. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который был у пользователя в корзине на момент просмотра страницы оформления. |
Пример настройки в GTM


Выбор способа доставки
Как понятно из названия, передаем данные в момент, когда пользователь определился с вариантом доставки.
Название события в GA4 (ранее App+Web): add_shipping_info.
Пример кода для отслеживания события
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_shipping_info',
'ecommerce': {
'shipping_tier': 'google',
'value': 23.07,
'currency': 'USD',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | add_shipping_info | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который был у пользователя в корзине на момент выбора способа доставки. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который был у пользователя в корзине на момент выбора способа доставки. |
price | 500 | Цена 1 единицы товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_brand | Analytics Tips | Бренд товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_category | Very Good Category | Наивысшая категория для товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа доставки. |
item_variant | full | Вариант товара, который был у пользователя в корзине на момент выбора способа доставки. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь совершил добавление товара в корзину. |
item_list_id | A123 | Идентификатор списка, в котором пользователь совершил добавление товара в корзину. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара на момент выбора способа доставки. |
discount | 100 | Размер скидки на товар, который был у пользователя в корзине на момент выбора способа доставки. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который был у пользователя в корзине на момент выбора способа доставки. |
shipping_tier | Выбранный пользователем способ доставки. | |
value | 23.07 | Общая сумма корзины на момент отправки события. |
currency | USD | Код валюты. |
Пример настройки в GTM


Выбор способа оплаты
Аналогично пункту выше, только передаем данные, когда пользователь определился со способом оплаты.
Название события в GA4 (ранее App+Web): add_payment_info.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_payment_info',
'ecommerce': {
'payment_type': 'google_pay',
'value': 23.07,
'currency': 'USD',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | add_payment_info | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который был у пользователя в корзине на момент выбора способа оплаты. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который был у пользователя в корзине на момент выбора способа оплаты. |
price | 500 | Цена 1 единицы товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_brand | Analytics Tips | Бренд товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_category | Very Good Category | Наивысшая категория для товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент выбора способа оплаты. |
item_variant | full | Вариант товара, который был у пользователя в корзине на момент выбора способа оплаты. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь совершил добавление товара в корзину. |
item_list_id | A123 | Идентификатор списка, в котором пользователь совершил добавление товара в корзину. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара на момент выбора способа оплаты. |
discount | 100 | Размер скидки на товар, который был у пользователя в корзине на момент выбора способа оплаты. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который был у пользователя в корзине на момент выбора способа оплаты. |
payment_type | google_pay | Выбранный пользователем способ оплаты. |
value | 23.07 | Общая сумма корзины на момент отправки события. |
currency | USD | Код валюты. |
Пример настройки в GTM


Транзакция
Передаем в момент совершения транзакции на сайте. Чаще всего информацию передают на странице благодарности. Не забывайте, что при наличии онлайн оплаты и переходе на страницу эквайера у вас может переопределяться источник.
Название события в GA4 (ранее App+Web): purchase.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'transaction_id': '24T',
'value': 510,
'currency': 'USD',
'tax': 10,
'shipping': 0,
'coupon': 'free_shipping',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | purchase | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который приобрел пользователь. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который приобрел пользователь. |
price | 500 | Цена 1 единицы товара, который приобрел пользователь. |
item_brand | Analytics Tips | Бренд товара, который приобрел пользователь. |
item_category | Very Good Category | Наивысшая категория для товара, который приобрел пользователь. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который приобрел пользователь. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который приобрел пользователь. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который приобрел пользователь. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который приобрел пользователь. |
item_variant | full | Вариант товара, который приобрел пользователь. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь совершил клик по товару. |
quantity | 1 | Параметр, в котором фиксируется количество товара. В случае события клика по товару в списке можно не передавать. |
coupon | free_shipping | В этот параметр можно передавать код купона для товара, который приобрел пользователь. |
discount | 100 | Размер скидки на товар, который приобрел пользователь. |
transaction_id | 24T | Идентификатор транзакции. |
value | 510 | Общая сумма корзины на момент отправки события. |
currency | USD | Код валюты. |
tax | 10 | Сумма налога. |
shipping | 0 | Стоимость доставки. |
Пример настройки в GTM
Поскольку я не нашел на текущий момент официальной информации о том, как необходимо передавать дополнительные данные о транзакции ниже моя интерпретация. В дальнейшем информация в этом пункте может поменяться.


Выше мы разобрали основные события воронки, которые были доступны и в старой версии аналитики. Но существуют еще три события:
- для отслеживания возвратов - событие не разбирал в блоке выше, так как обычно возвраты редко происходят на сайте и передаются с бэкенда
- отслеживание добавления товара в избранное (новое стандартное событие для Google Analytics)
- просмотр страницы корзины (новое стандартное событие для Google Analytics)
Возврат товара
Как понятно с названия, информацию отправляем в момент, когда пользователь выполняет возврат товара. Поскольку в большинстве возвраты не происходят на сайте, информация предоставлена больше для ознакомительных, чем практических целей.
Важный момент, при отмене полной транзакции достаточно передать только ID транзакции. При частичном возврате необходимо передавать все данные по товару, который вернул пользователь.
Название события в GA4 (ранее App+Web): refund
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'refund',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | refund | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, по которому пользователь делает возврат. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, по которому пользователь делает возврат. |
price | 500 | Цена 1 единицы товара, по которому пользователь делает возврат. |
item_brand | Analytics Tips | Бренд товара, по которому пользователь делает возврат. |
item_category | Very Good Category | Наивысшая категория для товара, по которому пользователь делает возврат. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, по которому пользователь делает возврат. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, по которому пользователь делает возврат. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, по которому пользователь делает возврат. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, по которому пользователь делает возврат. |
item_variant | full | Вариант товара, по которому пользователь делает возврат. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
quantity | 1 | Параметр, в котором фиксируется количество товара приобретенного пользователем. |
discount | 100 | Размер скидки на товар, который приобрел пользователь. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который приобрел пользователь. |
transaction_id | 24T | Идентификатор транзакции. |
value | 510 | Общая сумма корзины на момент отправки события. |
currency | USD | Код валюты. |
tax | 10 | Сумма налога. |
shipping | 0 | Стоимость доставки. |
Добавление товара в избранное
Это новое стандартное событие. В Enhanced Ecommerce его не было и ранее его отслеживали обычным событием. Сейчас же есть возможность передать значительно больше информации. Отправляем ее конечно же в момент, когда пользователь добавляет товар в избранное.
Название события в GA4 (ранее App+Web): add_to_wishlist
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_wishlist',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Приклад даних | Опис |
|---|---|---|
event | add_to_wishlist | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который был добавлен в избранное. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который был добавлен в избранное. |
price | 500 | Цена 1 единицы товара, который был добавлен в избранное. |
item_brand | Analytics Tips | Бренд товара, который был добавлен в избранное. |
item_category | Very Good Category | Наивысшая категория для товара, который был добавлен в избранное. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который был добавлен в избранное. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который был добавлен в избранное. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который был добавлен в избранное. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который был добавлен в избранное. |
item_variant | full | Вариант товара, который был добавлен в избранное. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь добавил товар в избранное. |
item_list_id | A123 | Идентификатор списка, в котором пользователь добавил товар в избранное. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара. В случае события добавление товара в избранное можно не передавать. |
Пример настройки в GTM


Просмотр страницы корзины
Поскольку просмотр страницы корзины на многих сайтах не является обязательным шагом в Enhanced Ecommerce приходилось намеренно опускать это событие, чтобы не портить визуальный вид воронки оформления заказа. Очень круто, что ребята с Google сейчас выделили под него отдельное событие.
Название события в GA4 (ранее App+Web): view_cart.
Пример кода для отслеживания события:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'coupon': 'SPRING'
}]
}
});Описание параметров, которые можно передавать для события:
| Параметр | Пример данных | Описание |
|---|---|---|
event | view_cart | Название события. Именно на него мы будем настраивать триггер в GTM. Значение в примере лучше не менять. |
item_name | PRO GTM | Название товара, который был у пользователя в корзине на момент просмотра страницы корзины. Один из самых важных параметров, так как без информации о названии товара или его id ваш запрос не будет принят аналитикой. |
item_id | 12345 | Идентификатор товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
price | 500 | Цена 1 единицы товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_brand | Analytics Tips | Бренд товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_category | Very Good Category | Наивысшая категория для товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_category2 | Very Good Category 2 | Второй наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_category3 | Very Good Category 3 | Третий наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_category4 | Very Good Category 4 | Четвертый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_category5 | Very Good Category 5 | Пятый наивысший уровень иерархии категории для товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
item_variant | full | Вариант товара, который был у пользователя в корзине на момент просмотра страницы корзины. В этот параметр можно передавать любую дополнительную информацию о товаре: цвет, размер, объем памяти, тип материала и т.д. |
item_list_name | Hits | Название списка, в котором пользователь совершил добавление товара в корзину. |
item_list_id | A123 | Идентификатор списка, в котором пользователь совершил добавление товара в корзину. |
index | 1 | Порядковый номер товара в списке. Нумерация считается слева направо и сверху вниз. Важно, нумерация в момент показа товара в списке и в момент клика должна быть аналогичной. |
quantity | 1 | Параметр, в котором фиксируется количество товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
discount | 100 | Размер скидки на товар, который был у пользователя в корзине на момент просмотра страницы корзины. |
coupon | SPRING | В этот параметр можно передавать код купона для товара, который был у пользователя в корзине на момент просмотра страницы корзины. |
Пример настройки в GTM


Проверка корректности установки кодов разработчиком
В предыдущем блоке мы максимально детально расписали каждое событие и это должно вам помочь свести количество ошибок при внедрении ТЗ к минимуму, но, к сожалению, мой опыт показывает, что свести их к нулю не получится. Так что внимательно проверяйте каждое событие после внедрения ТЗ разработчиками. Поскольку эта статья и так получается большой, если вам интересно узнать, как можно эффективно проводить проверку, пишите об этом в комментариях и я напишу на эту тему статью.
Конечно же без этого никуда. Если вы пришли сюда за этим, то смотрите раздел Написание ТЗ разработчику для передачи данных в dataLayer этой статьи. Чтобы не запутывать вас, я описал настройку в GTM для каждого события в этом блоке. Не забудьте после всех изменений опубликовать версию.
Самостоятельная настройка Ecommerce GA4 (ранее App + Web) на основе данных Enhanced Ecommerce Google Analytics
Конечно же написать ТЗ, ждать его внедрения и только потом приступать к настройке и сбору данных, стратегия хорошая и рабочая, но что делать, если вы хотите начать получать первые данные уже сейчас?
Первым делом проверьте, установлен ли у вас на сайте Enhanced Ecommerce. И сделана ли эта настройка через GTM. Если да, то вам очень повезло, ведь настройка Ecommerce для Google Analytics 4 (ранее App + Web) на основе этих данных займет всего несколько минут. Давайте приступим.
Предварительно у вас должен быть установлен базовый тег Google Analytics: App + Web Configuration:

Для настройки нам понадобятся:
- Переменная для хранения данных Enhanced Ecommerce
- Переменная для определения события электронной торговли Google Analytics 4 (ранее App+Web) на основе данных Enhanced Ecommerce
- Переменная, которая будет преобразовывать данные в новый формат GA4 (ранее App+Web)
- Тег и триггеры для передачи данных об основных событиях Ecommerce в новую аналитику
- Тег и триггеры для передачи информации о транзакции в GA4 (ранее App+Web)
- Несколько переменных для хранения и передачи дополнительных данных о транзакции
Полный перечень того, что нужно создать можно увидеть на скрине:

Создаем переменную для хранения данных Enhanced Ecommerce
Здесь все просто: ничего нового. Нам понадобится переменная типа Data Layer со следующими настройками:

Обратите внимание, что в поле версия Data Layer необходимо выбрать значение Version 1.
Переменная для определения события электронной торговли Google Analytics 4 (ранее App+Web) на основе данных Enhanced Ecommerce
В этой переменной уже происходит немного магии: на основе данных в dataLayer скрипт определяет, какое событие мы будем передавать в Ecommerce GA4 (ранее App+Web).

Используем переменную типа Собственный код JavaScript со следующим кодом:
function() {
var event;
var ecom = {{DL - ecommerce}};
var keys = Object.keys(ecom);
action = keys[0];
switch(true) {
case "detail" in ecom:
event = "view_item";
break;
case "add" in ecom:
event = "add_to_cart";
break;
case "remove" in ecom:
event = "remove_from_cart";
break;
case "checkout" in ecom && ecom.checkout.actionField.step == 1:
event = "begin_checkout";
break;
case "purchase" in ecom:
event = "purchase";
break;
default:
event = false;
}
return event;
}ВАЖНО! Если вы решили изменить название переменной с пункта 1, придется в коде вместо {{DL - ecommerce}} указать ваше название переменной.
Переменная, которая преобразовывает данные в новый формат GA4 (ранее App+Web)
Основная магия конечно же происходит в этой переменной. Именно она превращает данные из старого формата в новый. И снова нам понадобится переменная типа Собственный код JavaScript и код, который размещен ниже.

function() {
var items = [];
var ecom = {{DL - ecommerce}};
var keys = Object.keys(ecom);
var action = keys[0];
prod_tr = function(products, list) {
awProduct = []
products.forEach(function(item, i, products) {
o = {};
o.item_name = item.name;
o.item_id = item.id;
o.price = item.price;
o.item_brand = item.brand;
o.item_category = item.category.split("/")[0];
o.item_category2 = item.category.split("/")[1];
o.item_category3 = item.category.split("/")[2];
o.item_category4 = item.category.split("/")[3];
o.item_category5 = item.category.split("/")[4];
o.item_variant = item.variant;
o.item_list_name = list;
o.quantity = item.quantity;
awProduct[i] = o;
return awProduct;
});
return awProduct
}
switch(true) {
case "detail" in ecom:
list = ecom.detail.actionField ? ecom.detail.actionField.list : "";
prod = ecom.detail.products;
items = prod_tr(prod, list);
break;
case "add" in ecom:
list = ecom.add.actionField ? ecom.add.actionField.list : "";
prod = ecom.add.products;
items = prod_tr(prod, list);
break;
case "remove" in ecom:
list = ecom.remove.actionField ? ecom.remove.actionField.list : "";
prod = ecom.remove.products;
items = prod_tr(prod, list);
break;
case "checkout" in ecom && ecom.checkout.actionField.step == 1:
prod = ecom.checkout.products;
items = prod_tr(prod);
break;
case "purchase" in ecom:
prod = ecom.purchase.products;
items = prod_tr(prod);
break;
}
return items;
}Если вы сменили название переменной в пункте 1, не забудьте снова изменить его в коде выше.
Тег и триггеры для передачи данных об основных событиях Ecommerce в новую аналитику
Этот тег позволит нам передать информацию о таких событиях как просмотр дополнительной информации о товаре, добавлении и удалении товара с корзины, а также переходе на этап оформления заказа.

ВАЖНО! Скорее всего вам придется немного подправить триггеры для этого тега, так как настройка Enhanced Ecommerce может отличаться на разных сайтах. Нужно будет указать все триггеры в момент которых происходит передача следующей информации в dataLayer: просмотр карточки товара, добавление/удаление товара с корзины, начало оформления заказа.
В моем случае добавление и удаление товара с корзины происходит в момент передачи событий addToCart и removeFromCart, поэтому триггеры для них следующие:


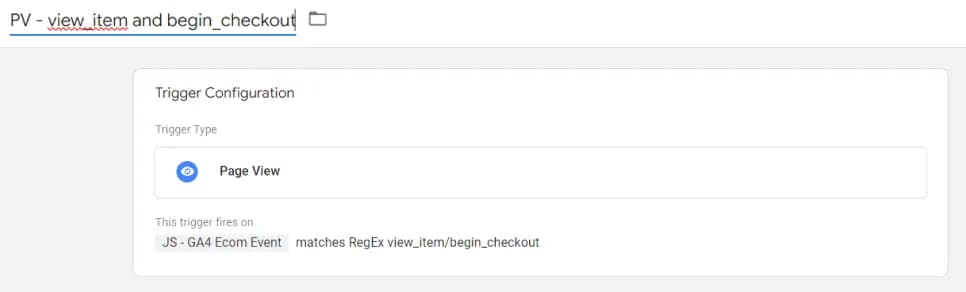
Что касается просмотра карточки товара и страницы оформления, то они в моем случае передаются в dataLayer при загрузке страницы. В связи с этим использую следующий триггер:

Не забудьте прописать дополнительное условие как на скрине для тега просмотра страницы, иначе у вас будут отправляться неопределенные события при просмотре иных страниц, кроме карточек товара и чекаута.

Не менее важно! В моей настройке есть дополнительный параметр debug_mode. Вам не обязательно его использовать. Он предназначен для проверки корректности отправки данных. При включенном режиме отладки вы сможете видеть свои события на вкладке DebugView.

Тег и триггеры для передачи информации о транзакции в GA 4 (ранее App+Web)
В связи с тем, что по транзакции нужно будет передавать дополнительные данные, лучше для нее создать отдельный тег.

Снова же, возможно, вам понадобится немного отредактировать триггеры для своего сайта. Я использую следующие:


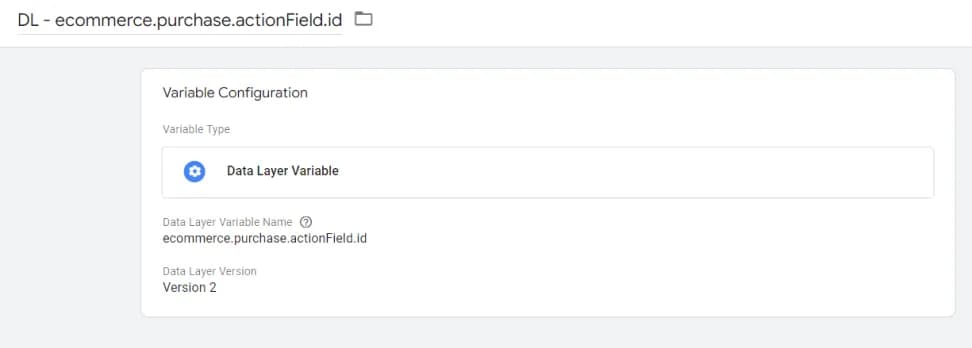
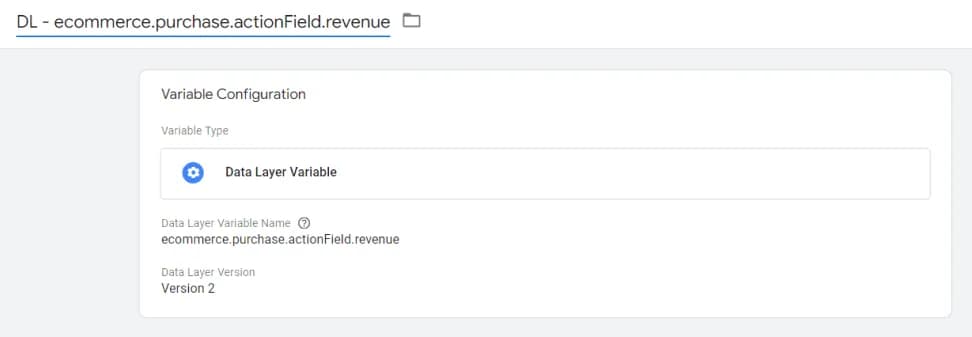
Предварительно вам также нужно будет создать следующие переменные типа Data Layer:
- для передачи информации об идентификаторе транзакции

- для передачи информации о доходе

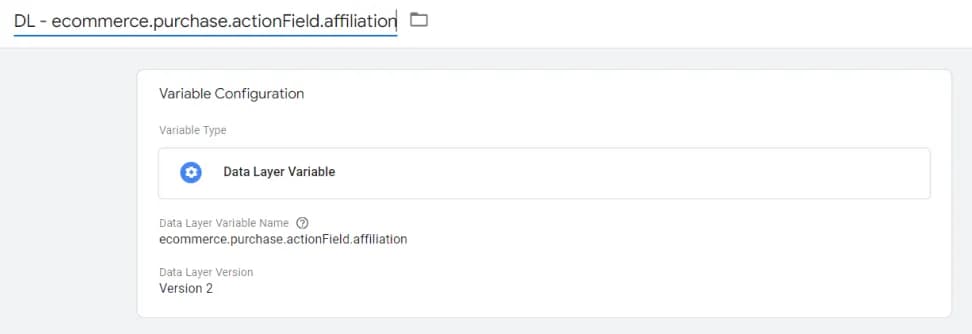
- для передачи информации о филиале компании

ВАЖНО! На момент написания статьи я так и не нашел официальной информации о том, в какие параметры необходимо передавать id, revenue и affiliation. В текущей реализации они уходят в параметры события, которые мне кажутся самыми логичными. При появлении полной информации этот пункт может быть изменен.
Вот и все, на этом настройка закончена. Осталось только опубликовать изменения.
Проверка корректности настройки
Как я и писал выше, чтобы проверить корректность настройки, вы можете воспользоваться режимом DebugView, но в нем сможете увидеть только факт события, без какой-либо дополнительной информации, например, о товарах.
Второй способ - это заглянуть на вкладку Network вашего браузера и отыскать там необходимый запрос. Искать можете по вхождению collect. Далее выбирайте запросы со второй версией протокола измерений (v=2).

Преобразить данные в читабельный вид можно с помощью любого онлайн декодера, например здесь.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Google Analytics 4 (ранее App+Web) прекрасный инструмент, а с появлением официальной поддержки Ecommerce, а не костыльных решений, как было раньше, он наберет еще большей популярности. Оставляйте свои вопросы по поводу этого инструмента, а также идеи о том, как можно улучшить это руководство в комментариях.
