
пн, 20 травня 2019 р.
Базові тригери перегляду сторінки в Google Tag Manager: Page View, DOM Ready, Window Loaded
Працюючи з Google Tag Manager ви безперечно стикалися з тригером Page View (All Pages), наприклад, при установці Google Analytics 4 або Facebook Pixel. Багато хто помилково вважає, що цей тригер прослуховує подію завантаження сторінки, але це не зовсім правильно. Насправді, Page View - це подія, яка передається в dataLayer в момент завантаження контейнера GTM (ім'я події - gtm.js).

Іншими словами, коли ви використовуєте тригер Page View (Перегляд сторінки), ви кажете диспетчеру тегів запустити ваш тег відразу після його завантаження, не чекаючи повного завантаження сторінки. Якщо вам потрібно запускати тег після завантаження DOM або повного завантаження сторінки, то для цього існують інші тригери категорії Page View (Перегляд сторінки):
- DOM Ready (Модель DOM готова) – подія передається після того, як HTML сторінка була відображена браузером (ім'я події –
gtm.dom); - Window Loaded (Завантаження вікна) - подія передається в dataLayer після того, як сторінка і всі пов'язані ресурси завершили завантаження (ім'я події -
gtm.load).

І якщо ви думаєте, що ця різниця між тригерами зовсім незначна, то подивіться на скріншот нижче: різниця між першою та останньою подією більше 5 секунд.

При налаштуванні тегів використовуйте тригер All Pages так, як він повинен використовуватися: для запуску тега на кожній сторінці, на якій встановлений GTM, на ранній стадії завантаження сторінки. Прикладом тегів, які можуть використовувати тригер All Pages, може бути Google Tag або скрипт для відстеження джерела переходу на ваш сайт .
Якщо ви хочете використовувати скрипт, який взаємодіє з DOM, наприклад, подія заповнення поля введення форми, вам краще підійде тригер DOM Ready (Модель DOM готова) або Window Loaded (Завантаження вікна). В іншому випадку можлива ситуація, що ви намагатиметеся прикріпити слухач до елемента, якого ще не існує.
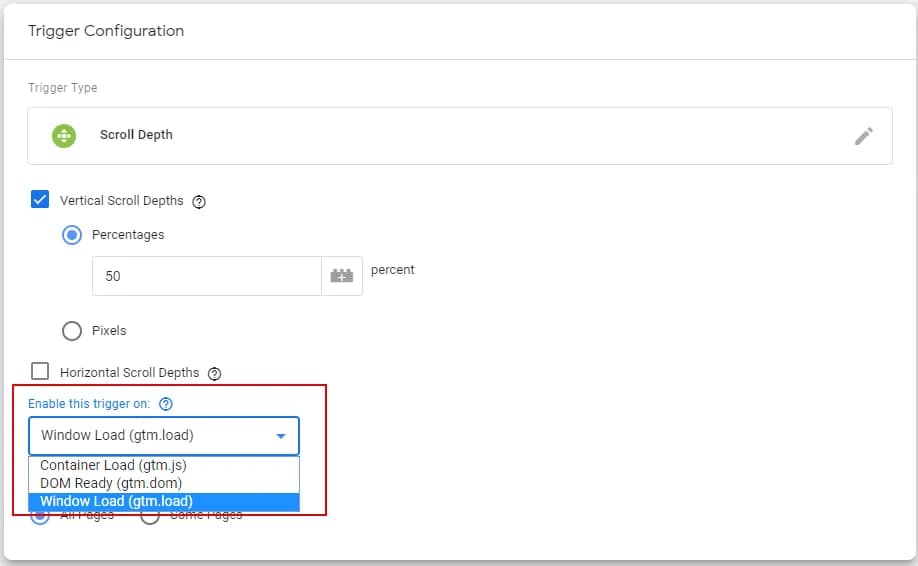
З недавніх пір Google також дав нам більше можливості по запуску тригерів типу Scroll Depth (Глибина прокручування) та YouTube Video (Відео YouTube). Тепер ви можете вибрати момент запуску тригера: відразу після завантаження контейнера, після завантаження DOM або після завантаження всіх ресурсів сторінки.


Вебаналітик, Маркетолог