
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
ср, 22 мая 2019 г.
Отслеживание взаимодействия с видео при помощи Google Tag Manager
Производство видео - удовольствие не из дешевых. И если вы его сделали, то хорошо бы понять, как пользователи с ним взаимодействуют. Если вы используете в своей работе Google Tag Manager, то сделать это не составит труда.
Для настройки нам понадобится:
Триггер типа YouTube Video (Видео YouTube)
Разработчики Google Tag Manager постарались на славу. Созданный триггер отслеживает большинство необходимых действий пользователя. Он также прекрасно работает как с видео, которые загружаются сразу на странице, так и с видео, которые динамически подгружаются после действия пользователя.
Для его создания создайте новый триггер и выберите необходимый тип в разделе User Engagement (Взаимодействие пользователя).

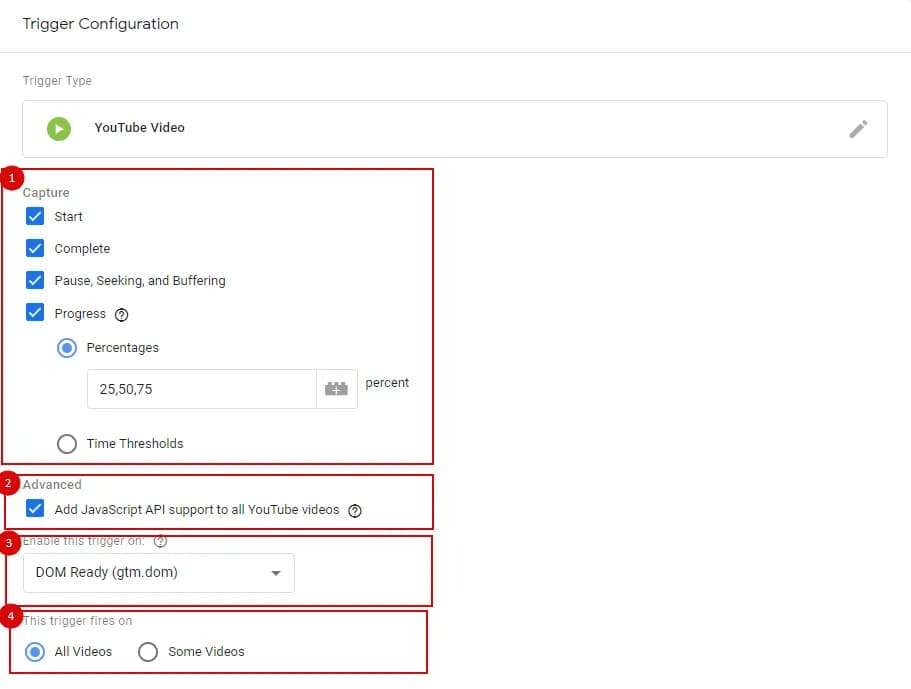
Настройку можем условно разделить на 4 этапа:
- Выбор действий, которые мы хотим отслеживать. Как я уже писал выше, триггер позволяет отследить огромное количество действий. Для активации вам просто необходимо отметить нужные.
- Start (Начало) - Отслеживает момент начала просмотра видео.
- Complete (Завершение) - Передается, когда пользователь достигает конца видео.
- Pause, Seeking and Buffering (Приостановка, перемотка, буферизация) - Если видео ставится на паузу, пользователь перемещает полосу прокрутки или происходит буферизация видео, соответственно.
- Progress (Ход просмотра) - Триггер срабатывает, когда видео достигает определенного временного или процентного порога. Порог можно указать самостоятельно в соответствующем поле. Если необходимо указать несколько значений, перечислите их через запятую.
- Добавление поддержки JavaScript API ко всем видео. Включает YouTube iFrame Player API. После этого ко всем URL видеопроигрывателя YouTube будет добавлен параметр enablejsapi со значением 1.
ВАЖНО! При использовании данного параметра видео будет перезагружаться и пользователи могут увидеть мерцание.
- Момент включения триггера. В этом пункте вы можете выбрать момент, когда триггер должен активироваться. Если не знаете, какое значение выбрать - используйте Window Load. Более детально о событиях загрузки страницы можете почитать в статье на этом блоге.
- Дополнительные условия срабатывания триггера. Если вы хотите использовать дополнительные условия для триггера - пропишите их в этом блоке.

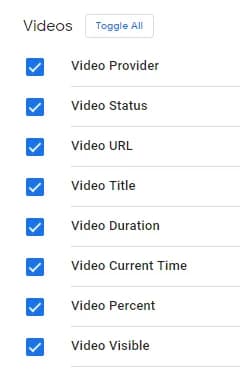
Встроенные переменные с категории Видео
В каждой из указанных переменных хранится дополнительная информация, которая может быть вами использована:

- Video Provider - информация о платформе, на которой размещено видео. Сейчас доступен только YouTube. Но это говорит нам о том, что в дальнейшем будут и другие платформы.
- Video Status - один из следующих статусов видео: 'start', 'complete', 'pause', 'seek', 'buffering' или 'progress'. Перед этим обязательно нужно включить соответствующий статус в настройках триггера.
- Video URL - исходный URL встроенного видео.
- Video Title - заголовок встроенного видео.
- Video Duration - общая продолжительность видео в секундах.
- Video Current Time - отметка времени, которая была в момент совершения события пользователем.
- Video Percent - процентная отметка, которая была в момент совершения события пользователем.
- Video Visible - принимает значение true или false в зависимости от того, видно ли видео в области просмотра.
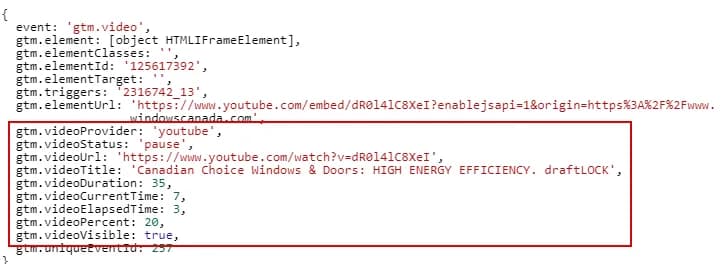
Все эти переменные получают свои значения с уровня данных:

Переменная для объединения данных о действиях с видео
Решение с переменной является своего рода обходным путем. Вы уже успели заметить, что встроенных переменных, в которых хранится информация о событии с видео достаточно много. Поэтому мы объединим несколько значений в одно, чтобы передать больше информации в Google Analytics.
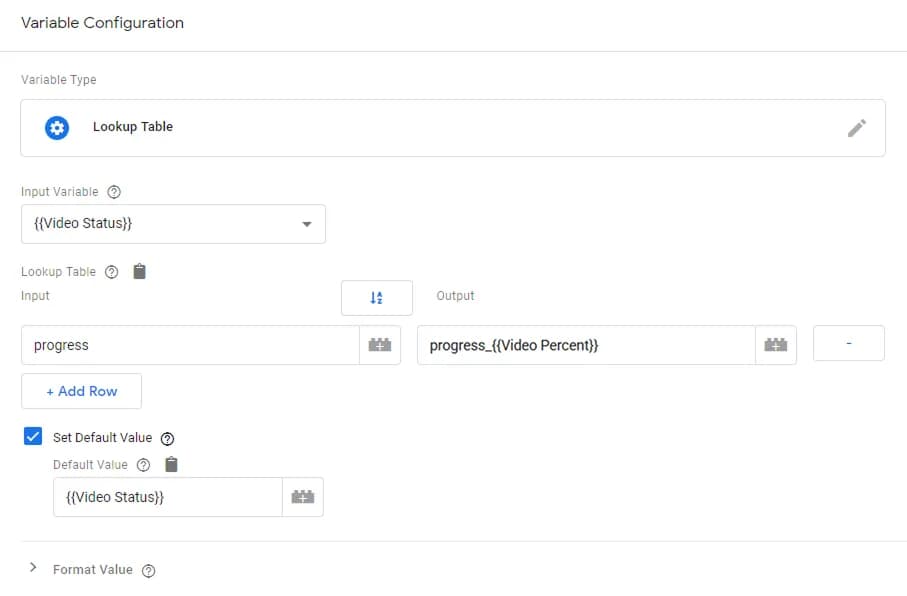
Нам понадобится переменная типа Lookup Table (Таблица поиска) со следующими настройками:

Работает это следующим образом:
- Анализируем значение переменной Video Status.
- Если статус равен progress, то добавляем к этому значению процент просмотренного видео на момент события.
- В противном случае возвращаем значение переменной Video Status без изменений.
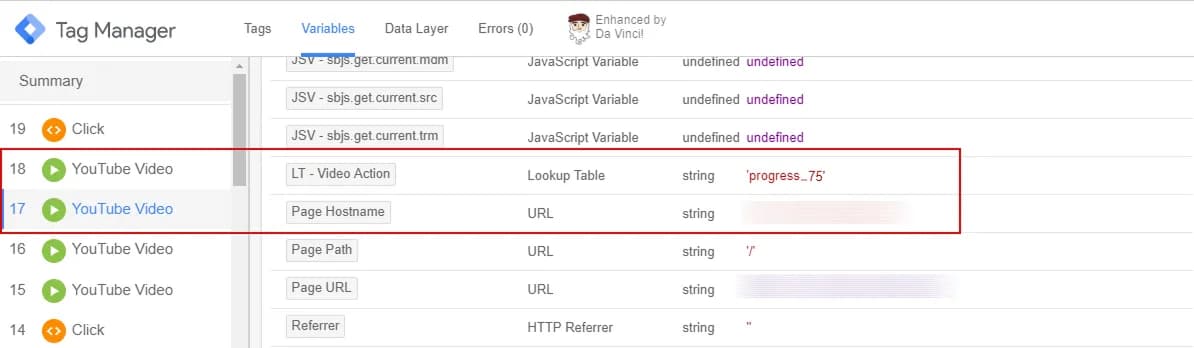
Конечно, такую логику можно сделать и с помощью JS. Тут уже как кому удобнее. Как результат, теперь мы видим более детальную информацию о событии Progress.

Тег для передачи данных о событиях в Google Analytics
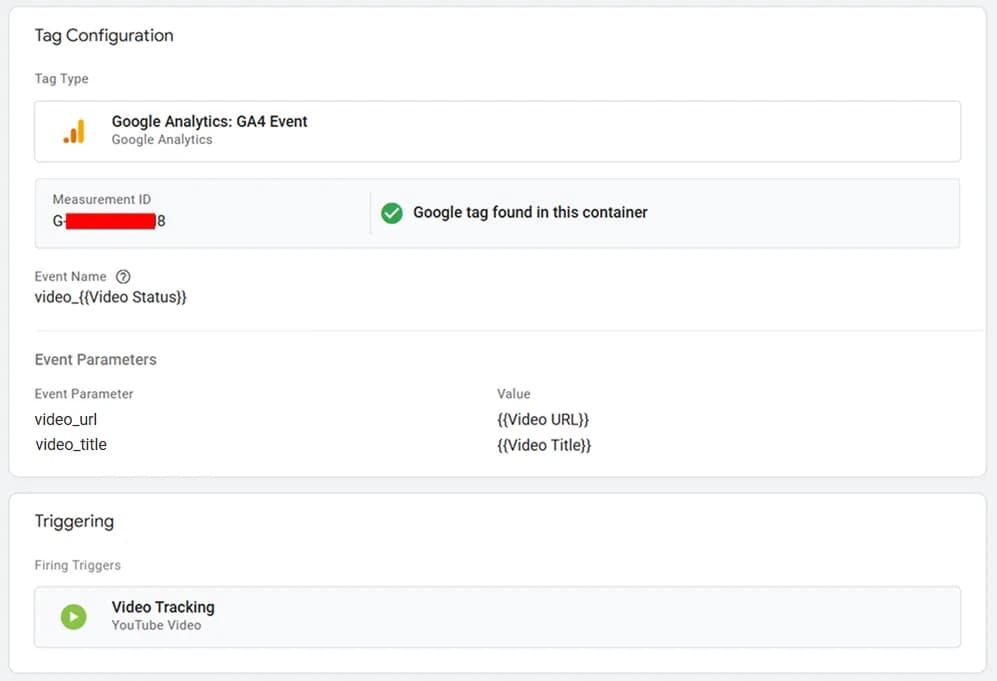
Теперь осталось сложить все наши данные в теге события Google Analytics и можно идти пить кофе. Настройки выглядят следующим образом:

И не забываем добавить триггер, созданный на первом шаге.
Вместо заключения
Способ, описанный в этой статье, хоть и позволяет отследить множество действий с видео, но все же имеет некоторые неточности. Например, событие Progress относится ко всей длине видео. Другими словами, пользователю не обязательно смотреть видео непрерывно для активации этого события. Ему достаточно всего лишь просмотреть видео в момент достижения порогового значения.
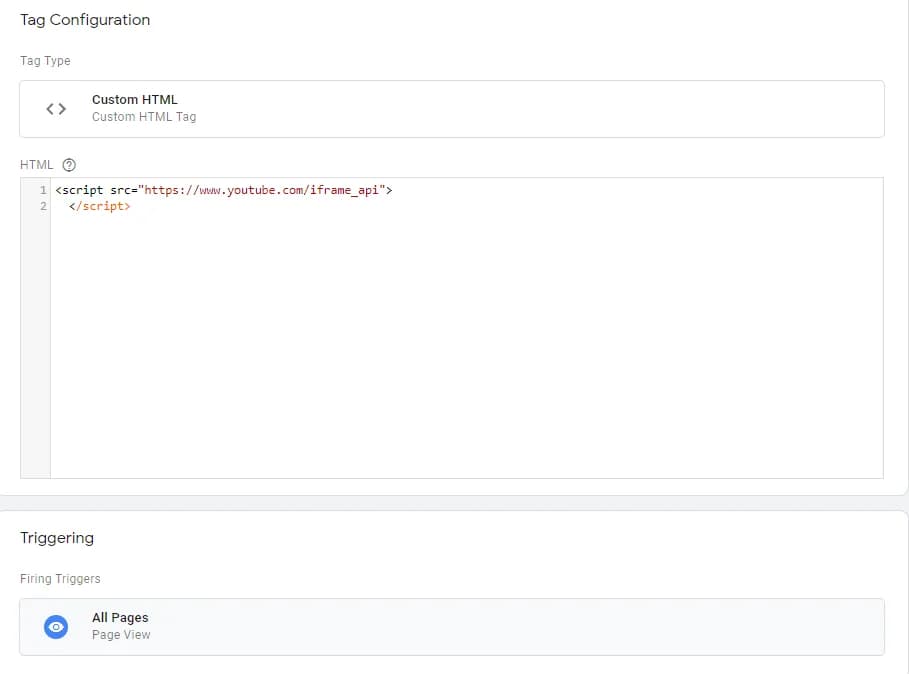
Второй момент, на котором хотелось бы акцентировать внимание - это отслеживание видео, которое загружается и внедряется после начальной загрузки страницы. Триггер поддерживает отслеживание и таких видеороликов, но для этого убедитесь, что страница загружает библиотеку API YouTube. Сделать это можно с помощью следующего фрагмента кода:
<script src="https://www.youtube.com/iframe_api"></script>Если нужная библиотека не подгружается - вы можете подключить ее с помощью тега типа Пользовательский HTML:

В одной из следующих статей я расскажу, как отслеживать видео с других платформ. Если для вас эта тема актуальна - напишите название платформы в комментариях.
