
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
пн, 13 мая 2019 г.
Что такое Google Tag Manager, зачем он нужен и как его использовать в бизнесе. Основы работы с GTM
Google Tag Manager один из тех инструментов, которые могут сделать вашу жизнь проще, эффективнее, а в некоторых случаях еще и принести дополнительную прибыль.
“Зачем ты мучаешься с этими кодами отслеживания, пишешь огромные ТЗ и ждешь, когда программист их внедрит? Используй Google Tag Manager и твоя жизнь будет проще.” - такую фразу в какой-то момент слышали многие маркетологи, которые сейчас используют этот инструмент на благо своего бизнеса.
Вам знакома такая ситуация: нужно поставить на сайт код отслеживания, вы пишете ТЗ программисту и ждете… ждете… ждете…?

Если да, тогда эта статья для вас ;)
Google Tag Manager (известный также как GTM) - это удобная и, что не менее важно, бесплатная система управления скриптами (тегами), которая позволяет вам устанавливать различные полезные фрагменты кодов непосредственно на ваш сайт. GTM включает в себя десятки предопределенных шаблонов тегов, не требующих пользовательского кодирования. Ниже мы разберем основы работы с этим инструментом:
Почему стоит использовать Google Tag Manager
Одна из основных причин использования заключается в том, что вам больше не нужно полагаться на вашего разработчика (который очень часто даже не ваш, а на аутсорсе) и ждать когда же он установит нужные вам коды на сайт. С помощью диспетчера тегов вы можете сделать это самостоятельно и без особых знаний программирования. Другими словами, установив на своем веб-сайте скрипт GTM, вы сможете быстро установить другие теги Google, такие как Google Analytics или сторонние сценарии/пиксели, например Facebook Pixel всего в несколько кликов.
Это особенно полезно, если вам нравится тестировать и искать новые пути повышения конверсии на вашем сайте. Например, если вам интересно узнать, как пользователи взаимодействуют с вашим сайтом, вы можете использовать Google Tag Manager для установки кода Hotjar без привлечения разработчика.
Дополнительные преимущества использования диспетчера тегов включают более быстрое время загрузки сайта, более точную аналитику и многое другое.
Регистрация аккаунта в диспетчере тегов Google
Чтобы создать аккаунт нужно сделать всего несколько простых действий:
- Перейти на официальный сайт Google Tag Manager и выбрать пункт Регистрация;

- Залогиниться в свою учетную запись Google или, если такой нет, то создать ее;
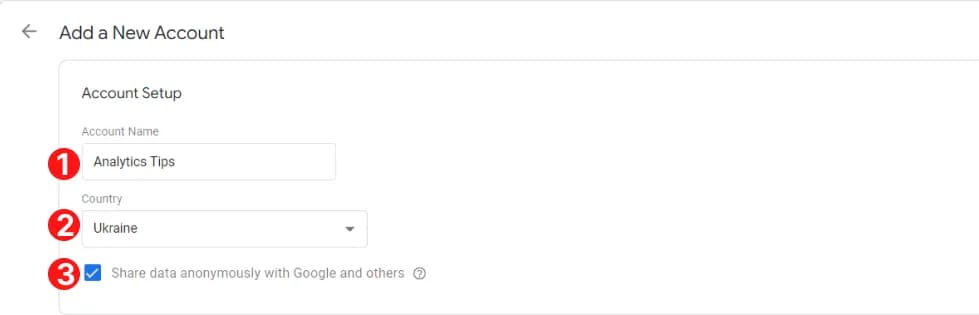
- Ввести данные по аккаунту:
- В поле Название аккаунта вводим название вашей компании;
- Выбираем страну, в которой работает компания;
- Галочку в этом пункте ставим в зависимости от желания и доброты душевной.

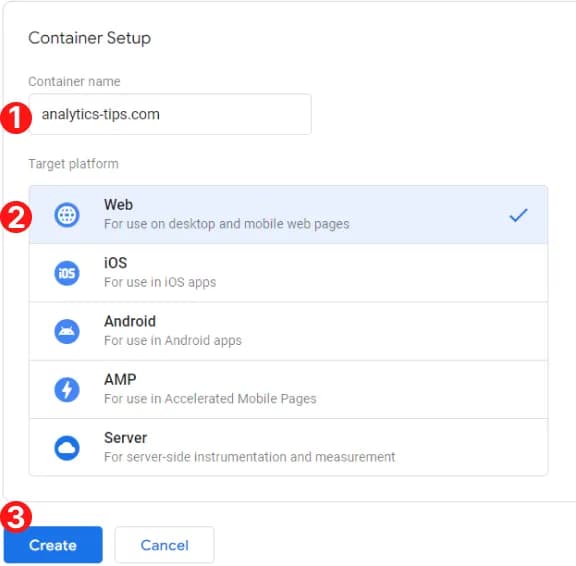
- Заполнить данные для создания контейнера:
- Указываем название ресурса, для которого регистрируем аккаунт. В большинстве случаев это адрес вашего сайта;
- Выбираем где будет использоваться контейнер. Обычно диспетчер тегов используют для веб сайтов и AMP страниц;
- И не забываем нажать кнопку “Создать”.

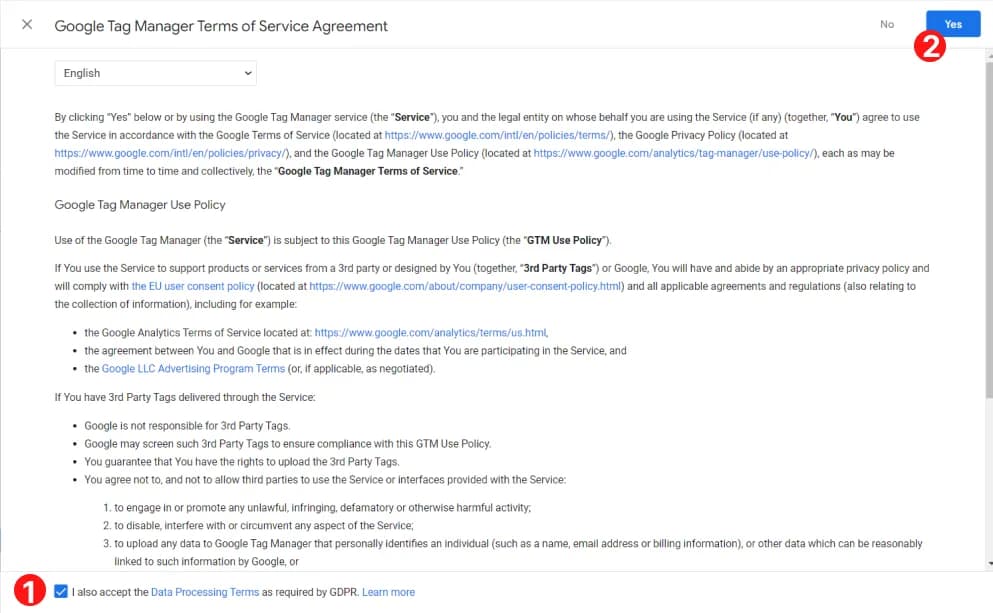
- Осталось принять соглашения об условиях использования и можно приступать к установке на сайт.

Установка диспетчера тегов на сайт
Перед тем как начать работу с Google Tag Manager вам нужно установить его на сайт. И здесь, есть несколько вариаций:
- сделать это самостоятельно. Самый быстрый способ, но требует определенных навыков программирования;
- использовать различные плагины CMS вашего сайта для установки GTM - навыков программирования не требует, но нужно потратить время на поиск соответствующего плагина. Плюс всегда есть вероятность, что при установке таким способом код будет срабатывать не на всех страницах сайта или возникнут другие ошибки. В большинстве случаев это не самый оптимальный, хотя и самый простой способ;
- написать ТЗ программисту и дождаться его внедрения. Почему бы напоследок не воспользоваться его услугами :) Это самый оптимальный способ, да и времени он занимает очень мало.
Написание ТЗ программисту
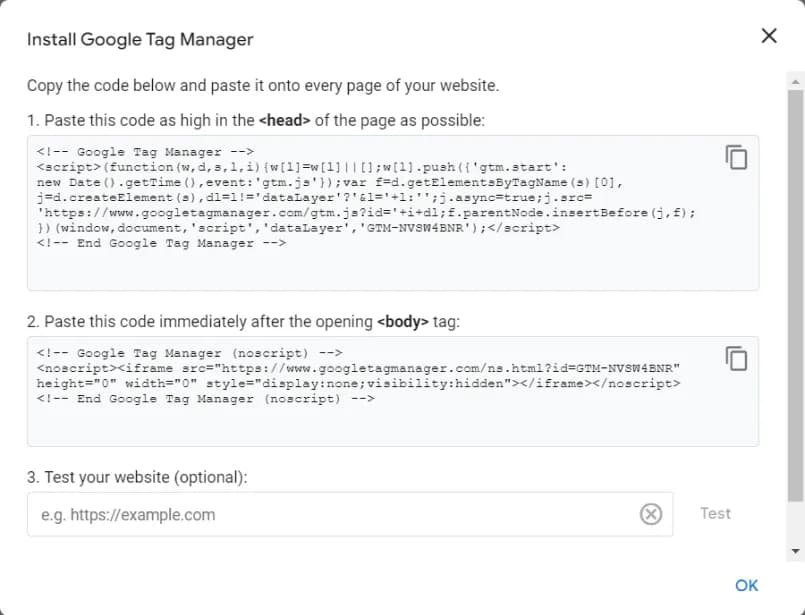
В конце, когда вы создали контейнер, вы должны были увидеть следующее окно:

Именно в нем и описано все, что нужно сделать вашему программисту для установки. Просто берем и копируем информацию с этого окна в файл и отправляем в работу.
Если вдруг вы закрыли это окно, то найти инструкцию можно просто кликнув на идентификатор контейнера вверху меню.

Проверка корректности установки GTM на сайте
Конечно, написать ТЗ это еще только полдела. Нужно убедиться в корректности установки кодов. Здесь, как в Матрице - два варианта:
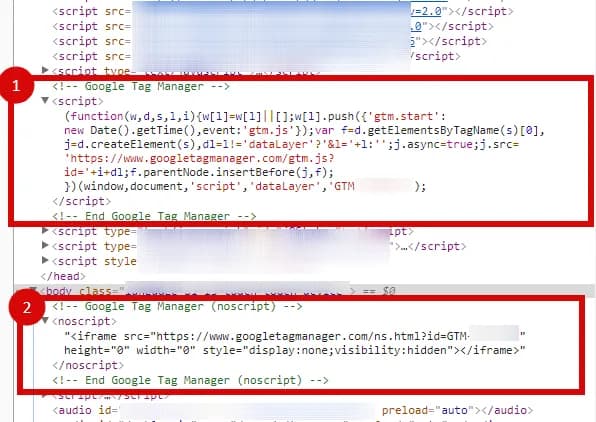
- Перейти в исходный код сайта и посмотреть все ли верно:

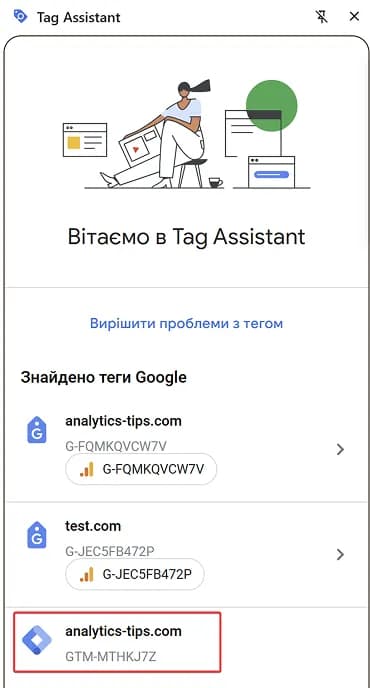
- Использовать расширение Google Tag Assistant. Оно позволяет увидеть все коды отслеживания компании Google, которые стоят на сайте, а также подсказывает, если какой-то из них установлен неверно. Например, на скриншоте ниже мы видим, что диспетчер тегов с идентификатором GTM-NS4QQ3P установлен некорректно, о чем свидетельствует красная пиктограмма возле него.

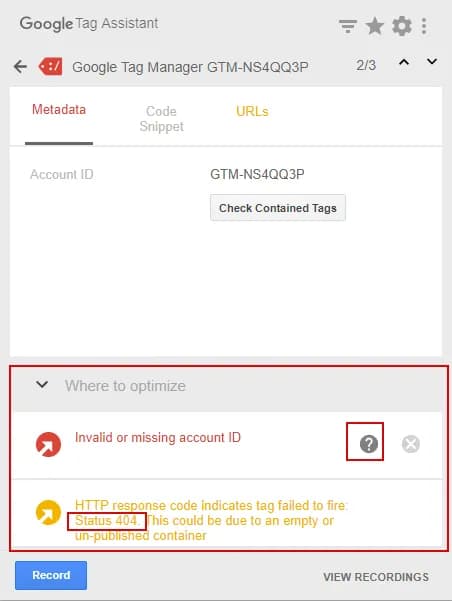
Чтобы более детально узнать об ошибке, необходимо кликнуть на выделенный блок. Теперь мы видим больше информации по нашему тегу. Снизу, в отдельном блоке Where to optimize отображается информация, с чем связана ошибка. В нашем случае мы видим, что код ответа HTTP - Status 404. Данная ошибка связана с тем, что наш контейнер пуст и в нем не опубликовано никаких настроек. Если информации по ошибке в блоке Where to optimize вам не достаточно, есть возможность нажать на знак “?” и получить еще более детальное описание ошибки.

Теперь, GTM на нашем сайте установлен, самое время перейти к знакомству с основными сущностями, с которыми нам придется работать.
Поскольку мы с вами изучаем инструмент для управления тегами, то логично начать наше знакомство именно с этой сущности.
Тег - это фрагмент кода, который вы размещаете на своем сайте. Вы можете использовать как встроенные шаблоны для настройки тегов, например для Google Analytics или Hotjar или же добавлять пользовательские фрагменты с помощью тегов типа Пользовательский HTML и Пользовательское изображение.

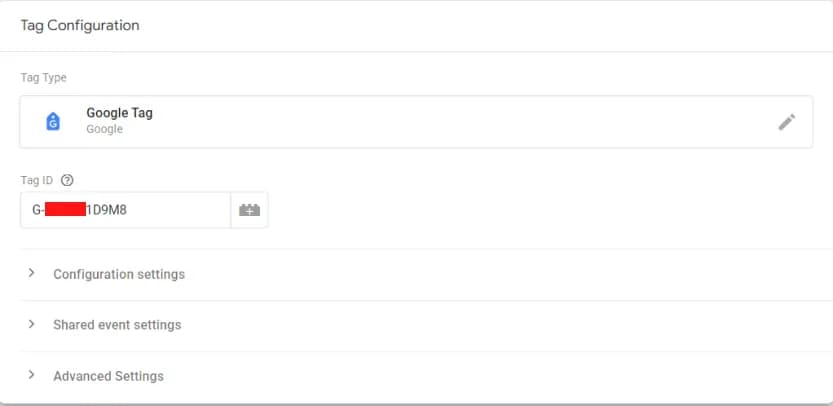
Другими словами, если вы хотите добавить на сайт какой-то код отслеживания, то для этого вам необходимо создать тег с определенными настройками. Например, для установки кода Google Analytics с помощью GTM нужно создать следующий тег:

Более подробно почитать о тегах вы можете в статье Теги в Google Tag Manager. Руководство для новичков и не только.
Работа с триггерами в GTM
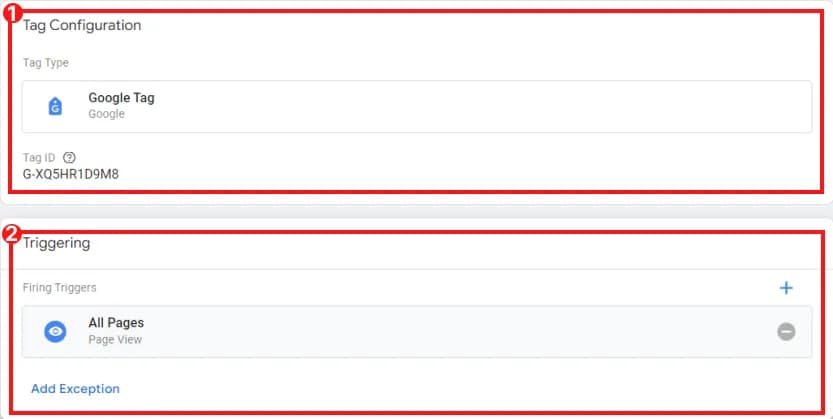
При создании тега помимо блока конфигурации тега, есть еще второй блок, который называется триггеры.

Триггер - это условие, когда тег (фрагмент кода) должен сработать. Например, если мы хотим установить код Google Analytics, то согласно инструкции, он должен быть размещен на каждой странице нашего сайта. Поэтому, будем использовать триггер All Pages.
Другими словами, если мы хотим внедрить на сайт какой-то код отслеживания, нам обязательно нужно выполнить всего два пункта:
- Добавить фрагмент кода - Тег с нужной конфигурацией для отправки данных;
- Указать условие, когда этот код будет срабатывать - Триггер с нужными настройками.
Каждому из этих пунктов стоит уделить внимание, ведь вы же не хотите, чтобы информация об отправке формы на сайте срабатывала в момент загрузки каждой страницы?
И есть еще одна сущность, без которой, вроде как, и можно обойтись, но которая очень упрощает работу - Переменная.
Переменные в диспетчере тегов Google
Если очень упростить, то переменную можно представить как пару ключ - значение. Где ключ - это название переменной. При работе с GTM вы обнаружите два типа переменных: встроенные и пользовательские.
Встроенные переменные
Как понятно с названия, встроенные переменные существуют в диспетчере тегов по умолчанию. Примером такой переменной может быть Page URL, в которой храниться URL адрес текущей страницы.

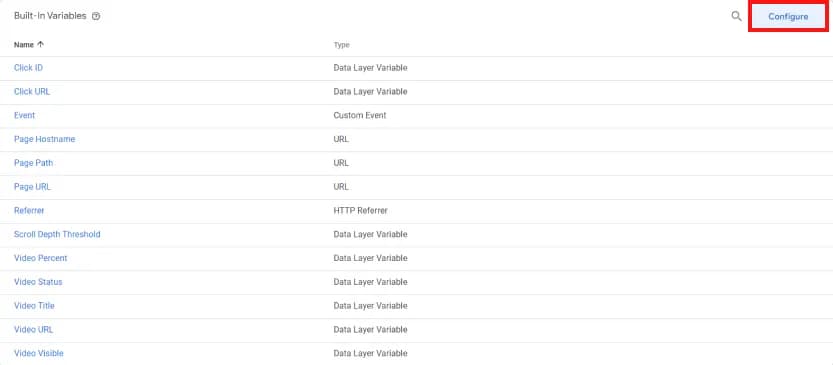
При этом встроенные переменные можно разделить условно еще на две категории: включенные по умолчанию и те, которые нужно включить самостоятельно. Чтобы добраться до вторых, нужно нажать на кнопку Настроить в верхнем правом углу.

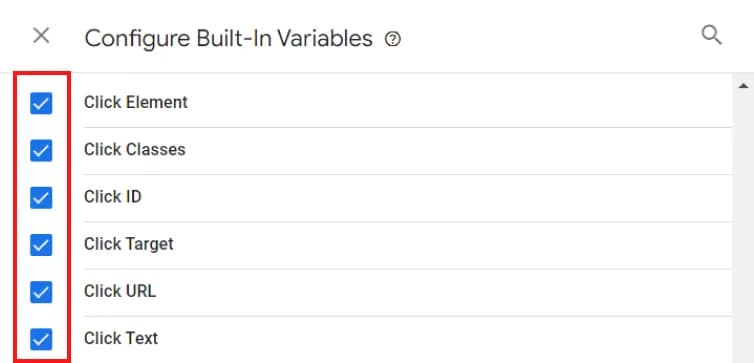
и отметить галочками переменные, которые вы хотите включить.

Во встроенных переменных в основном хранится расширенная техническая информация о совершенном действии. Например, в момент события клика по кнопке в переменной Click Classes будет храниться информация о классе кнопки, по которой был клик; в переменной Click Text будет храниться информация о тексте, который был на этой кнопке.
Пользовательские переменные
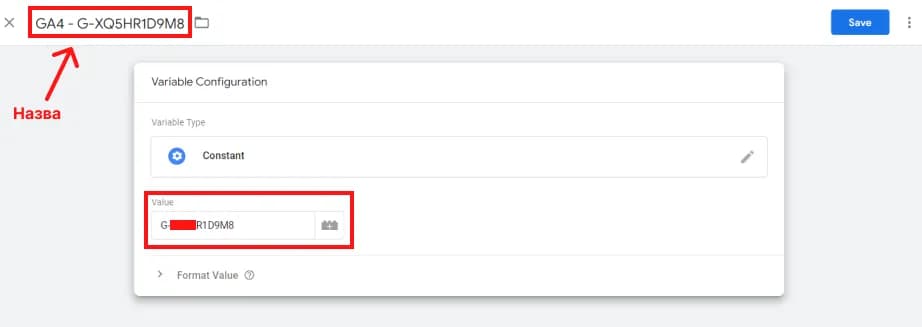
Если же вам недостаточно той информации, которая есть во встроенных переменных и вы хотите хранить какие-то свои данные - можете создать пользовательскую переменную. Например, у нас может быть переменная с названием UA_ID в которой мы будем хранить идентификатор Google Analytics со значением UA-92839822-1. В таком случае нам не придется каждый раз при настройке нового события бежать в аккаунт Google Analytics и искать там идентификатор.

Вместо заключения
Конечно, в одной статье рассказать обо всех, даже базовых понятиях диспетчера тегов, очень сложно, поэтому продолжение следует.
Если у вас появляются вопросы в работе с этим инструментом - пишите их в комментарии.
