
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
чт, 16 мая 2019 г.
Установка основных систем аналитики с помощью Google Tag Manager: Google Analytics, Facebook Pixel, Hotjar
Основная причина, по которой Google Tag Manager устанавливают на сайт - это настройка систем аналитики без помощи программиста. В этой статье мы рассмотрим как установить на ваш сайт три основные системы аналитики: Google Analytics, Facebook Pixel и Hotjar.
- Установка Google Analytics с помощью диспетчера тегов Google
- Установка Facebook Pixel с помощью GTM
- Установка Hotjar
Перед тем как мы начнем, хотелось бы сказать, что все вышеуказанные системы аналитики, а также другие сервисы устанавливаются по одному сценарию:
- Создаем соответствующий тег (для каждой системы он разный);
- Добавляем триггер, обычно это All Pages (Все страницы);
- Публикуем изменения, как новую версию. Так как это действие одинаковое для всех, его я распишу в этом блоке.
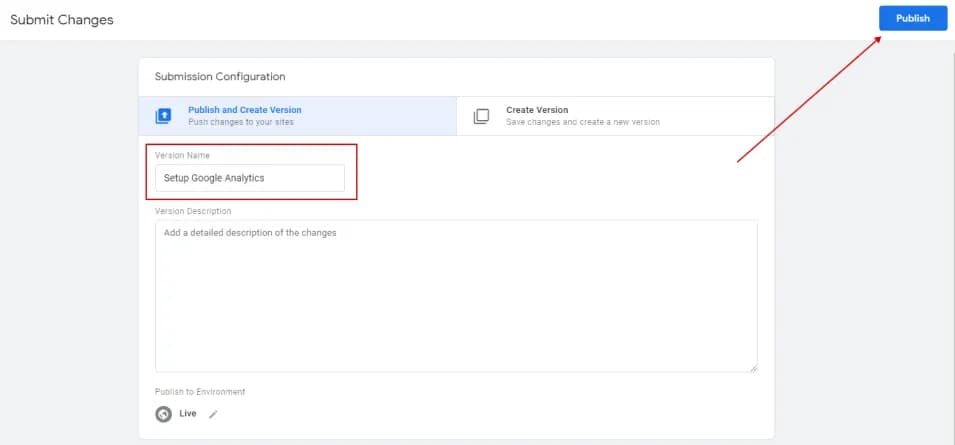
После внесения нужных изменений и проверки их корректности с помощью режима отладки вам необходимо опубликовать изменения как новую версию. Вы можете как публиковать каждый тег отдельно, так и опубликовать несколько тегов в одной версии. Для публикации необходимо нажать кнопку Опубликовать вверху справа:

Не забудьте указать название версии, которое подскажет вам в дальнейшем, какие настройки вы опубликовали:

Установка Google Analytics с помощью диспетчера тегов Google
Есть несколько подходов к установке кода Google Analytics на ваш сайт: стандартный и альтернативный, в котором мы дополнительно создаем переменную с настройками Google Analytics.
Стандартний способ
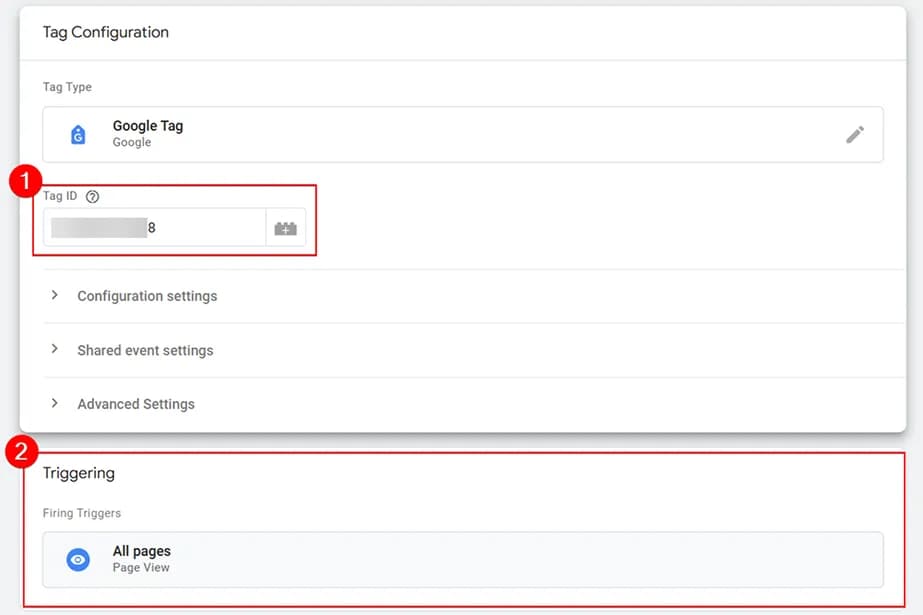
Создаем тег типа Google Analytics - Universal Analytics со следующими настройками:
- Тип отслеживания - Page View;
- Поле Настройки Google Analytics оставляем без изменений;
- Устанавливаем чекбокс в пункте Включить переопределение настроек в этом теге;
- В поле Идентификатор отслеживания вводим ID Google Analytics

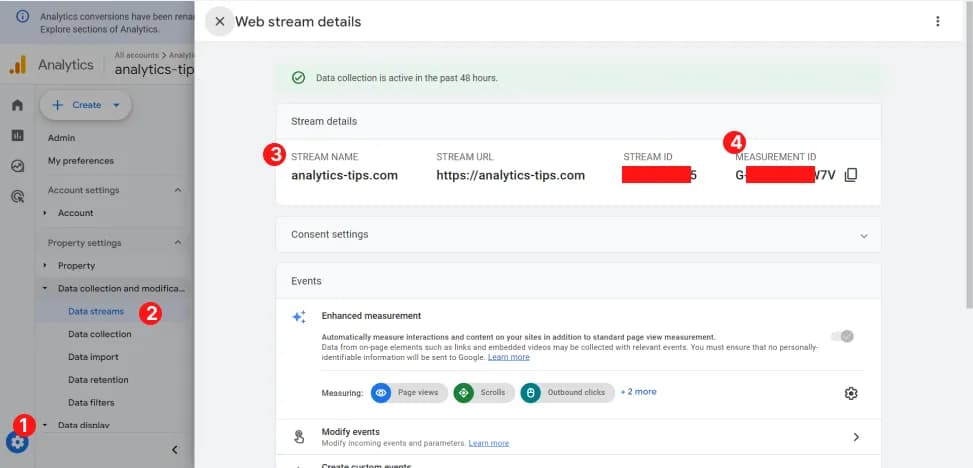
Примечание: найти идентификатор Google Analytics 4 можно на вкладке Администратор

На последнем этапе не забудьте опубликовать контейнер.
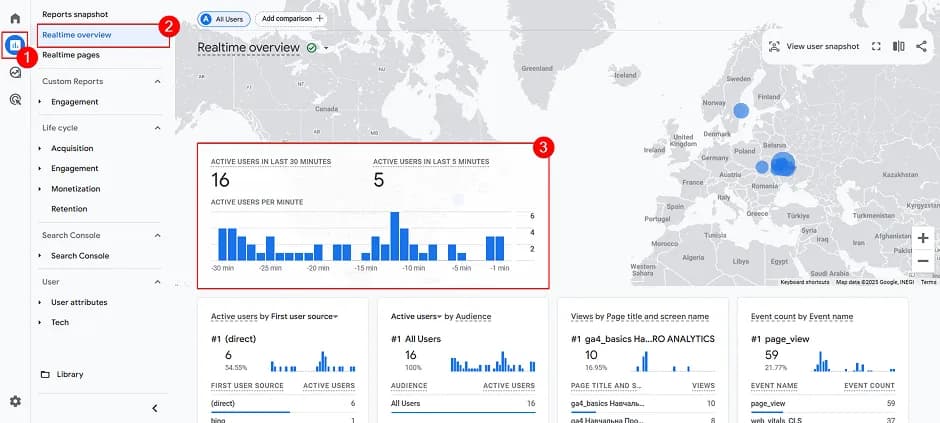
Чтобы удостовериться, что вы все сделали верно, откройте ваш сайт и перейдите в отчеты в режиме реального времени. Там вы должны увидеть как минимум одного пользователя:

Установка Facebook Pixel с помощью GTM
Установка Facebook Pixel происходит еще проще. Не забудьте перед началом настройки скопировать код Facebook Pixel.
Создаем тег со следующими настройками:
- Тип тега Пользовательский HTML;
- В пункте HTML вставляем скопированный код Pixel;
- Триггер - All Pages.
На этом все, всего 3 действия и не забывайте их опубликовать.
Установка Hotjar с помощью Google Tag Manager
Для настройки тега Hotjar необходимо также всего в три действия:
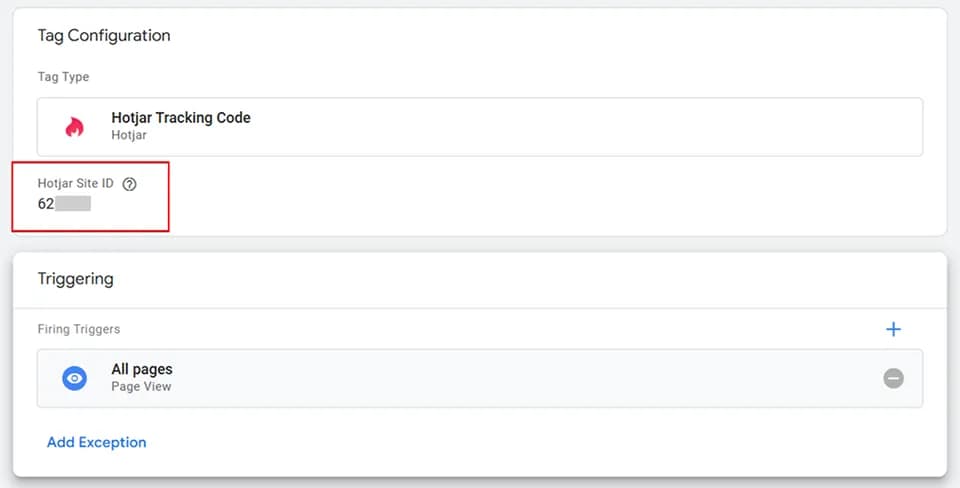
- Выбираем тип тега Hotjar Tracking Code;
- В поле Hotjar Site ID указываем нужный идентификатор. Найти его можно на вкладке код отслеживания:

Добавляем триггер All Pages.

Вместо заключения
Установка базовых кодов аналитики это только начало. В следующих статьях вы сможете узнать как собирать дополнительную информацию с помощью отправки событий.
