
сб, 9 травня 2020 р.
Налаштування Ecommerce в Google Analytics 4 через Google Tag Manager. Детальна інструкція
UPDATED: Квітень 2025
Оригінальна стаття була написана 9 травня 2020 року і йшлося в ній про передачу даних до, на той момент ще, Google Analytics App + Web, але при переїзді блогу на нову CMS я вирішив оновити матеріал, до актуальної версії Google Analytics 4.
Минула стаття на цьому блозі вийшла майже рік тому – 30 липня. Не те, щоб мені не було про що написати, але якось “руки не доходили” до цього. При цьому бажання ділитися знаннями накопичувалося весь цей час, і на початку квітня я таки сів писати статтю. Вона все ще у чернетках. Вона може зачекати. А ось тема сьогоднішньої статті чекати не може. На мою думку, всім час розібратися в ній, оскільки, за цим майбутнє аналітики. Мова звичайно ж про нову версію Google Analytics 4 та налаштування Ecommerce. На цьому ліричний вступ варто закінчувати та приступати до суті.
- Що таке Ecommerce у Google Analytics
- Як виглядають звіти Ecommerce в інтерфейсі GA4
- Налаштування Ecommerce GA4 за допомогою Google Tag Manager
- Написання ТЗ розробнику
- Перегляд товару в списку товарів
- Клік по товару в списку товарів
- Перегляд детальної інформації про товар
- Додавання товару до кошика
- Видалення товару з кошика
- Початок оформлення замовлення
- Вибір способу доставки
- Вибір способу оплати
- Покупка (Транзакція)
- Повернення товару
- Додавання товару до обраного
- Перегляд сторінки кошика
- Перевірка коректності встановлення кодів розробником
- Налаштування необхідних тегів у GTM
- Написання ТЗ розробнику
- Самостійне налаштування Ecommerce GA4 на основі даних Enhanced Ecommerce Google Analytics Universal (цей пункт залишився більше для історії, він звісно вже не актуальний)
- Змінна для зберігання даних Enhanced Ecommerce
- Змінна для визначення події електронної торгівлі Google Analytics 4
- Змінна для перетворення даних у формат GA4
- Тег та тригери для передачі даних про основні події Ecommerce у нову аналітику
- Тег та тригери для передачі інформації про транзакцію в GA4
- Перевірка коректності налаштування
Що таке Ecommerce у Google Analytics 4
Звіти з електронної торгівлі (Ecommerce) — це спеціальна група звітів в Google Analytics 4, яка містить різноманітні звіти для оцінки ефективності роботи інтернет-магазинів. Хоча в деяких випадках цю групу звітів можна також використовувати і для оцінки роботи інших типів бізнесу, але це вже тема іншої статті.
У повній версії налаштування Ecommerce для Google Analytics 4 ви зможете відстежувати наступні взаємодії користувачів із товарами на сайті (далі вказана офіційна назва події в GA4 і за яку взаємодію користувача вона відповідає):
- view_item_list — Перегляд товару в списку товарів
- select_item — Клік по товару в списку товарів
- view_item — Перегляд детальної інформації про товар
- add_to_cart — Додавання товару до кошика
- remove_from_cart — Видалення товару з кошика
- begin_checkout — Початок оформлення замовлення
- add_shipping_info — Вибір способу доставки
- add_payment_info — Вибір способу оплати
- purchase — Покупка (транзакція)
- refund — Повернення товару
- add_to_wishlist — Додавання товару до обраного
- view_cart — Перегляд сторінки кошика
Окрім дій з товарами можна також відстежувати взаємодію з банерами на сайті:
- view_promotion — Перегляд банера чи рекламної акції
- select_promotion — Клік по банеру чи рекламній акції
Відмінною рисою та болем звітів Ecommerce є той факт, що дані для них не збираються при базовій установці Google Analytics 4. Для отримання даних маркетологу доводиться витратити чимало сил, часу та енергії. А все тому, що для коректного налаштування, маркетологу в команді з розробником, необхідно зрозуміти, що таке dataLayer і як він працює в GTM. І хоча, на думку багатьох, налаштування електронної торгівлі це "пекельна праця", більшість фахівців все ж таки проходять через це і отримують бажані звіти. Але якщо ні, то саме для вас наступний розділ матеріалу.
Як виглядають звіти Ecommerce в інтерфейсі GA4
Коли я писав першу версію цього матеріалу функціонал Ecommerce в GA4 тільки з'явився, і ніяких готових звітів в інтерфейсі не було. Було лише таке сповіщення:

І тому, в цьому блоці було написано лише це:
“Google Analytics 4 крутий не інтерфейсом, а тим, що дозволяє нам "за копійки" скласти зібрану інформацію в BigQuery і далі самостійно на основі сирих даних побудувати потрібні звіти. Ця функція вже працює. Під дані Ecommerce у схемі BigQuery відведено дуже багато полів. На скріншоті нижчі всі навіть не помістилися.”
І ось цей скрін:

Але з тих пір пройшло вже більше 5 років, протягом яких GA4 активно розвивався. Тому зараз на вас чекає цілий блок звітів, які працюють на основі подій Ecommerce:

Оскільки це стаття все ж про налаштування Ecommerce, а не про роботу з даними, я зупинюсь лише на деяких:
- Purchase journey (Шлях до покупки). Це звіт, в який я рекомендую заглянути вам одразу після налаштування Ecommerce (звісно, за необхідності дайте час на збір даних, щоб не робити висновки на 1000 відвідувачів). Саме тут ви знайдете інформацію по тому, на яких етапах ви втрачаєте своїх відвідувачів:

Наприклад, на скріні вище я вже бачу декілька проблем:
- Лише 22,9% від всіх відвідувачів сайту переглядали хоча б одну картку товарів. Просто вдумайтесь: три з чотирьох відвідувачів сайту не бачили ЖОДНОЇ картки товарів. Про які продажі і окупність тут може йти мова?
- Але і це ще не все: погляньте на останній крок. Лише 51,6% від тих, хто потрапив на сторінку оформлення, здійснили покупку. Знову ж таки перефразую: лише половина відвідувачів із тих, хто витратив час, щоб знайти потрібний товар на вашому сайті, додати його в кошик і навіть перейти на сторінку оформлення, здійснила покупку.
А ви знаєте, які відсотки переходу на вашому сайті?
- Checkout journey (Шлях до оформлення замовлення). Звісно, що звіти єкома дають можливість глянути і глибше на якусь проблему. Наприклад, у цьому звіті можна детальніше вивчити проблему з відвалом після перегляду сторінки оформлення замовлення:

Як ми бачимо на скріні вище, проблем з вибором способу доставки немає. А от на етапі вибору оплати та після нього ми втрачаємо значну частину вже майже клієнтів.
- Ecommerce purchase (Покупки в інтернет-магазині). Ну і щоб показати, що звіти єкома є не тільки в такому візуальному представленні, є ще один звіт. Тут на вас чекає детальна інформація щодо фанелу, але вже в розбивці по товарах та їх характеристиках: категоріях, брендах тощо.

Але досить про звіти, давайте повернемось до основної теми.
Налаштування Ecommerce GA4 за допомогою GTM
Тепер, коли ви вже ознайомилися з величезною кількістю даних, які можна зібрати, розберемо детальніше процес налаштування.
Налаштування Ecommerce для Google Analytics 4 складається з наступних етапів:
- Написати ТЗ розробнику для передачі даних у dataLayer
- Перевірити коректність установки кодів розробником (Цей етап найдовший і може повторюватися кілька разів. Хто хоч раз впроваджував Ecommerce, зрозуміє мене)
- Налаштування необхідних тегів у GTM
Зверніть увагу, хоча ми й робимо налаштування Ecommerce в GA4 - в самому GA4 ніяких налаштувань робити не потрібно.
Давайте розберемо ці кроки більш детально.
Написання ТЗ розробнику для передачі даних в dataLayer
Цей етап можна назвати найпростішим. Все, що вам потрібно, це перейти на сторінку офіційної документації та на основі зібраної там інформації написати ТЗ. У ньому необхідно детально розписати кожен крок налаштування.
Написання ТЗ на відстеження взаємодій із товарами
Перегляд товару у списку товарів
Під цією подією мають на увазі перегляд товару у списках на сайті. Наприклад, у списку "Кращі цінові пропозиції":

Або у списку "Підібрали спеціально для Вас":

Дуже часто я зустрічаю статті, де пишуть, що інформацію про цю подію необхідно надсилати в момент завантаження сторінки. Насправді така реалізація є некоректною, оскільки в момент завантаження сторінки користувач ще не встиг переглянути всі товари на сторінці. Інколи взагалі буває ситуація, що користувач не доскролює до певних списків, інформація про які вже передалася в момент завантаження сторінки. Щоб уникнути спотворення даних, рекомендую передавати подію або одразу в момент, коли користувач переглянув товар в списку, або коли він покидає сторінку (подія в браузері beforeunload), попередньо зберігши інформацію про те, які товари потрапляли у видиму область екрана користувача.
Назва події в GA4: view_item_list .
Саме під таким ім'ям ви зможете надалі знайти його як в інтерфейсі користувача, так і в BigQuery.
Приклад коду для відстеження події:
ВАЖЛИВО! Кожен товар передається окремим об'єктом у масиві items. У подальших прикладах коду я показуватиму лише один товар для зменшення довжини статті, але правило в попередньому реченні залишається актуальним і для наступних фрагментів коду.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item_list',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo'
},
{
'item_name': 'Triblend Android T-Shirt', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category2': 'Mens',
'item_category3': 'Shirts',
'item_category4': 'Tshirts',
'item_variant': 'Gray',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event * | view_item_list | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name * | PRO GTM | Назва товару, який користувач побачив у списку. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id * | 12345 | Ідентифікатор товару, який побачив користувач у списку. |
price | 500 | Ціна 1 одиниці товару, який користувач побачив у списку. |
item_brand | Analytics Tips | Бренд товару зі списку. |
item_category | Very Good Category | Найвища категорія для товару зі списку. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії товару зі списку. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії товару зі списку. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії товару зі списку. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії товару зі списку. |
item_variant | full | Варіант товару із списку. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назву списку, в якому користувач побачив товар. Вище я наводив кілька прикладів. |
item_list_id | A123 | Ідентифікатор списку, де користувач побачив товар. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Вище на скріншоті я показав порядок нумерації. |
quantity | 1 | Кількість товару, яку побачив користувач. Найчастіше користувач бачить іконку товару і мається на увазі, що це 1 товар. У цьому випадку цей параметр можна упустити. |
discount | 100 | Розмір знижки на товар, який побачив користувач у списку. Детальніше про те, як це працює тут. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
Тут і далі знаком "*" в таблиці позначаються обов'язкові параметри, які ви завжди повинні передавати, або ті на які вам потрібно звернути особливу увагу. Детальніше буде завжди описано в таблиці в колонці "Опис"
Детальніше про параметри можна почитати в офіційній довідці.
Додатково до основних параметрів ви також можете передати до 27 кастомних параметрів в масиві items.
Клік по товару в списку товарів
Інформацію про цей крок необхідно передавати в момент, коли користувач клікає по одному із товарів у списку.
Назва події в GA4: select_item.
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'select_item',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'discount': '100'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | select_item | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, по якому користувач здійснив клік у списку. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, по якому користувач здійснив клік у списку. |
price | 500 | Ціна 1 одиниці товару, по якому користувач клікнув у списку. |
item_brand | Analytics Tips | Бренд товару, по якому був клік зі списку. |
item_category | Very Good Category | Найвища категорія для товару, по якому був клік зі списку. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, по якому був клік зі списку. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, по якому був клік зі списку. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, по якому був клік зі списку. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, по якому був клік зі списку. |
item_variant | full | Варіант товару, по якому був клік зі списку. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назва списку, в якому користувач здійснив клік по товару. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач здійснив клік по товару. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару у списку та в момент кліку має бути аналогічною. |
quantity | 1 | Параметр, у якому фіксується кількість товару. У разі події кліку по товару в списку можна не передавати. |
discount | 100 | Розмір знижки на товар, по якому користувач зробив клік. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
Перегляд детальної інформації про товар
Інформація про цю подію зазвичай передається під час перегляду картки товару у момент завантаження сторінки.
Назва події в GA4: view_item.
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'discount': '100'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | view_item | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назву товару, картку якого користувач переглядає. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, картку якого проглядає користувач. |
price | 500 | Ціна 1 одиниці товару, картку якого проглядає користувач. |
item_brand | Analytics Tips | Бренд товару, картку якого користувач переглядає. |
item_category | Very Good Category | Найвища категорія товару, картку якого переглядає користувач. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії товару, картку якого переглядає користувач. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії товару, картку якого переглядає користувач. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії товару, картку якого переглядає користувач. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії товару, картку якого переглядає користувач. |
item_variant | full | Варіант товару, картку якого переглядає користувач. |
item_list_name | Hits | Назва списку, де користувач знайшов товар, картку якого він переглядає. Якщо користувач почав свій сеанс одразу з картки товару - можна передавати наприклад (direct), щоб потім відрізняти кейси, де був прямий захід на картку, а де в нас проблема з передачею списків. |
item_list_id | A123 | Ідентифікатор списку, де користувач знайшов товар, картку якого він переглядає. Нюанси аналогічні з параметром item_list_name |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Нюанси аналогічні з параметром item_list_name |
quantity | 1 | Параметр, у якому фіксується кількість товару. У разі події перегляду картки товару можна не передавати. |
discount | 100 | Розмір знижки на товар, картку якого переглядає користувач. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
Додавання товару до кошика
Інформацію необхідно передавати у всіх випадках, коли користувач додає товар у кошик. Включаючи також такі, інколи не очевидні дії, як натискання на "+" на сторінці корзини, додавання в кошик комплекту товару, автоматичне додавання в кошик при виборі опції купити в кредит і т.д.
Назва події в GA4: add_to_cart.
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | add_to_cart | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назву товару, який додали до кошика. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який додали до кошика. |
price | 500 | Ціна 1 одиниці товару, який додали до кошика. |
item_brand | Analytics Tips | Бренд товару, який додали до кошика. |
item_category | Very Good Category | Найвища категорія для товару, який додали до кошика. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який додали до кошика. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який додали до кошика. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який додали до кошика. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який додали до кошика. |
item_variant | full | Варіант товару, який додали до кошика. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назва списку, в якому користувач здійснив додавання товару до кошика. Якщо додавання в кошик здійснено на картці товару, то передаємо назву списка з якого користувач перейшов на картку товару. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач здійснив додавання товару до кошика. Нюанси аналогічні з параметром item_list_name |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Нюанси аналогічні з параметром item_list_name |
quantity | 1 | Параметр, в якому фіксується кількість товару, яку користувач додав до кошика. Якщо користувач додає товар, який вже є в кошику, передаємо тільки кількість з останньої ітерації. |
discount | 100 | Розмір знижки на товар, який користувач додав до кошика. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона для товару, який додав користувач до кошика. |
Видалення товару з кошика
Передаємо дані при видаленні користувачем товарів із кошика.
Назва події в GA4: remove_from_cart.
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'remove_from_cart',
'ecommerce': {
'items':
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | remove_from_cart | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назву товару, який користувач видалив із кошика. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який користувач вилучив із кошика. |
price | 500 | Ціна 1 одиниці товару, який користувач вилучив із кошика. |
item_brand | Analytics Tips | Бренд товару, який користувач видалив із кошика. |
item_category | Very Good Category | Найвища категорія для товару, який користувач вилучив із кошика. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який користувач вилучив із кошика. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який користувач вилучив із кошика. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який користувач вилучив із кошика. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який вилучив користувач з кошика. |
item_variant | full | Варіант товару, який користувач вилучив із кошика. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назва списку, в якому користувач здійснив видалення товару з кошика. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач здійснив видалення товару з кошика. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару у списку та в момент кліка має бути аналогічною. |
quantity | 1 | Параметр, у якому фіксується кількість товару. Передаємо не загальну кількість товару, а лише ту кількість, яку користувач вилучив із кошика в рамках поточної ітерації. |
discount | 100 | Розмір знижки на товар, який користувач видалив із кошика. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона для товару, який вилучив користувач з кошика. |
Початок оформлення покупки
Найкраще цю подію передавати в момент завантаження сторінки оформлення, що символізуватиме саме початок оформлення замовлення.
Назва події в GA4: begin_checkout .
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'begin_checkout',
'ecommerce': {
'currency': 'USD',
'value': 30.03,
'coupon': 'SUMMER_FUN',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | begin_checkout | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, який був у користувача у кошику на момент перегляду сторінки оформлення. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID, ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який був у користувача в кошику, на момент перегляду сторінки оформлення. |
price | 500 | Ціна 1 одиниці товару, який був у користувача у кошику на момент перегляду сторінки оформлення. |
item_brand | Analytics Tips | Бренд товару, який був у користувача у кошику на момент перегляду сторінки оформлення. |
item_category | Very Good Category | Найвища категорія для товару, який був у користувача у кошику на момент перегляду сторінки оформлення. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який був у користувача у кошику на момент перегляду сторінки оформлення. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який був у користувача у кошику на момент перегляду сторінки оформлення. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який був у користувача у кошику, на момент перегляду сторінки оформлення. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який був у користувача у кошику, на момент перегляду сторінки оформлення. |
item_variant | full | Варіант товару, який був у користувача в кошику, на момент перегляду сторінки оформлення. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назву списку, в якому користувач додав товар до кошика. Насправді ще не зрозуміло, як працюватиме атрибуція списків в інтерфейсі GA4, але для любителів BigQuery доведеться або рахувати її самостійно, або передавати відразу в події. Мені більше до вподоби перший варіант. |
item_list_id | A123 | Ідентифікатор списку, де користувач додав товар у кошик. |
index | 1 | Порядковий номер товару в списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару в списку та в момент кліку має бути аналогічною. |
quantity | 1 | Параметр, у якому фіксується кількість товару. |
discount | 100 | Розмір знижки на товар, який був у користувача в кошику, на момент перегляду сторінки оформлення. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона для товару, який був у користувача в кошику, на момент перегляду сторінки оформлення. |
value* | 23.07 | Загальна сума кошика на момент надсилання події. Розраховується по формулі (price * quantity) для всіх товарів з кошику. Не включає суму податку та вартість доставки. |
currency* | USD | Код валюти в 3-буквенному ISO 4217 форматі. |
Вибір способу доставки
Як зрозуміло з назви, передаємо дані у момент, коли користувач визначився з варіантом доставки.
Назва події в GA4:add_shipping_info .
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_shipping_info',
'ecommerce': {
'shipping_tier': 'google',
'value': 23.07,
'currency': 'USD',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | add_shipping_info | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, який був у користувача в кошику на момент вибору способу доставки. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який був у користувача у кошику, на момент вибору способу доставки. |
price | 500 | Ціна 1 одиниці товару, який був у користувача в кошику, на момент вибору способу доставки. |
item_brand | Analytics Tips | Бренд товару, який був у користувача в кошику на момент вибору способу доставки. |
item_category | Very Good Category | Найвища категорія для товару, який був у користувача в кошику на момент вибору способу доставки. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу доставки. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу доставки. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу доставки. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу доставки. |
item_variant | full | Варіант товару, який був у користувача у кошику на момент вибору способу доставки. У цей параметр можна передавати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу тощо. |
item_list_name | Hits | Назва списку, в якому користувач здійснив додавання товару до кошика. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач здійснив додавання товару до кошика. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару у списку та в момент кліка має бути аналогічною. |
quantity | 1 | Параметр, в якому фіксується кількість товару на момент вибору способу доставки. |
discount | 100 | Розмір знижки на товар, який був у користувача в кошику на момент вибору способу доставки. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона для товару, який був у користувача в кошику на момент вибору способу доставки. |
shipping_tier* | Вибраний користувачем спосіб доставки. | |
value* | 23.07 | Загальна сума кошика на момент надсилання події. Розраховується по формулі (price * quantity) для всіх товарів з кошику. Не включає суму податку та вартість доставки. |
currency* | USD | Код валюти в 3-буквенному ISO 4217 форматі. |
Вибір способу оплати
Аналогічно пункту вище, тільки дані передаємо, коли користувач визначився зі способом оплати.
Назва події в GA4: add_payment_info .
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_payment_info',
'ecommerce': {
'payment_type': 'google_pay',
'value': 23.07,
'currency': 'USD',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | add_payment_info | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, який був у користувача в кошику на момент вибору способу оплати. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який був у користувача у кошику на момент вибору способу оплати. |
price | 500 | Ціна 1 одиниці товару, який був у користувача в кошику на момент вибору способу оплати. |
item_brand | Analytics Tips | Бренд товару, який був у користувача в кошику на момент вибору способу оплати. |
item_category | Very Good Category | Найвища категорія для товару, який був у користувача в кошику на момент вибору способу оплати. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу оплати. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу оплати. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу оплати. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент вибору способу оплати. |
item_variant | full | Варіант товару, який був у користувача у кошику на момент вибору способу оплати. У цей параметр можна передавати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу тощо. |
item_list_name | Hits | Назва списку, в якому користувач здійснив додавання товару до кошика. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач здійснив додавання товару до кошика. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару у списку та в момент кліка має бути аналогічною. |
quantity | 1 | Параметр, у якому фіксується кількість товару на момент вибору способу оплати. |
discount | 100 | Розмір знижки на товар, який був у користувача в кошику на момент вибору способу оплати. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона для товару, який був у користувача в кошику на момент вибору способу оплати. |
payment_type* | google_pay | Вибраний користувачем спосіб оплати. |
value* | 23.07 | Загальна сума кошика на момент надсилання події. Розраховується по формулі (price * quantity) для всіх товарів з кошику. Не включає суму податку та вартість доставки. |
currency* | USD | Код валюти в 3-буквенному ISO 4217 форматі. |
Транзакція
Передаємо у момент здійснення транзакції на сайті. Найчастіше інформацію передають на сторінці подяки. Не забувайте, що за наявності онлайн оплати та переходу на сторінку еквайєра у вас може перевизначатися джерело трафіку.
Назва події в GA4:purchase .
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'transaction_id': '24T',
'value': 510,
'currency': 'USD',
'tax': 10,
'shipping': 0,
'coupon': 'free_shipping',
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | purchase | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назву товару, який придбав користувач. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який придбав користувач. |
price | 500 | Ціна 1 одиниці товару, який придбав користувач. |
item_brand | Analytics Tips | Бренд товару, який придбав користувач. |
item_category | Very Good Category | Найвища категорія для товару, який придбав користувач. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який придбав користувач. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який придбав користувач. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії товару, який придбав користувач. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який придбав користувач. |
item_variant | full | Варіант товару, який придбав користувач. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назва списку, в якому користувач здійснив клік по товару. |
quantity | 1 | Параметр, у якому фіксується кількість товару. У разі події кліку по товару в списку можна не передавати. |
coupon | free_shipping | У цей параметр можна передавати код купона для товару, який придбав користувач. |
discount | 100 | Розмір знижки на товар, який придбав користувач. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. Зверніть увагу, тут мова саме про того, хто продає, а не про бренд. Під бренд відведено окремий параметр. Якщо в вашому ecommerce проєкті ви - єдиний продавець, цей параметр можна не використовувати. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). Рекомендується використовувати Google Place ID. Також можна використати власний ідентифікатор розташування. |
transaction_id* | 24T | Ідентифікатор транзакції. |
value* | 510 | Загальна сума кошика на момент надсилання події. Розраховується по формулі (price * quantity) для всіх товарів з кошику. Не включає суму податку та вартість доставки. |
currency* | USD | Код валюти в 3-буквенному ISO 4217 форматі. |
tax | 10 | Сума податку. |
shipping | 0 | Вартість доставки. |
Вище ми розібрали основні події воронки, які були доступні й у попередній версії Google Analytics. Але існують ще три події:
- відстеження повернень - подію не розбирав в блоці вище, тому що зазвичай повернення рідко відбуваються на сайті і передаються з бекенда
- відстеження додавання товару до вибраного (нова стандартна подія для Google Analytics 4)
- перегляд сторінки кошика (нова стандартна подія для Google Analytics 4)
Повернення товару
Як зрозуміло з назви, інформацію відправляємо у момент, коли користувач виконує повернення товару. Оскільки у більшості поверненя не відбувається на сайті, інформація надана більше для ознайомлювальних, ніж практичних цілей. На практиці ж зазвичай для цією події використовується передача через Measurement Protocol.
Важливий момент, при скасуванні повної транзакції, достатньо передати лише ID транзакції. При частковому поверненні необхідно передавати всі дані товару, який повернув користувач.
Назва події в GA4: refund
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'refund',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | refund | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, яким користувач робить повернення. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, по якому користувач робить повернення. |
price | 500 | Ціна 1 одиниці товару, по якому користувач робить повернення. |
item_brand | Analytics Tips | Бренд товару, по якому користувач робить повернення. |
item_category | Very Good Category | Найвища категорія для товару,по якому користувач робить повернення. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, по якому користувач робить повернення. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, по якому користувач робить повернення. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, по якому користувач робить повернення. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, по якому користувач робить повернення. |
item_variant | full | Варіант товару, по якому користувач робить повернення. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
quantity | 1 | Параметр, у якому фіксується кількість товару, придбаного користувачем. |
discount | 100 | Розмір знижки на товар, який придбав користувач. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона товару, який придбав користувач. |
transaction_id* | 24T | Ідентифікатор транзакції. |
value | 510 | Загальна сума кошика на момент надсилання події. |
currency | USD | Код валюти в 3-буквенному ISO 4217 форматі. |
tax | 10 | Сума податку. |
shipping | 0 | Вартість доставки. |
Додавання товару у обране
Це нова стандартна подія. Відправляємо її звичайно ж у момент, коли користувач додає товар в обране.
Назва події в GA4: add_to_wishlist
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_wishlist',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | add_to_wishlist | Назва події. Саме на неї ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, який був доданий до обраного. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який було додано в обране. |
price | 500 | Ціна 1 одиниці товару, який був доданий до обраного. |
item_brand | Analytics Tips | Бренд товару, який був доданий до обраного. |
item_category | Very Good Category | Найвища категорія для товару, який було додано до обраного. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який було додано до вибраного. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який було додано до обраного. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який було додано до обраного. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який було додано до обраного. |
item_variant | full | Варіант товару, який було додано до обраного. У цей параметр можна надсилати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу і т.д. |
item_list_name | Hits | Назва списку, в якому користувач додав товар в обране. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач додав товар в обране. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару у списку та в момент кліка має бути аналогічною. |
quantity | 1 | Параметр, у якому фіксується кількість товару. У разі події додавання товару до обраного можна не передавати. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
Перегляд сторінки кошика
Це теж нова подія, яка прийшла до нас разом з GA4. Передаємо її в момент перегляду сторінки кошика.
Назва події в GA4: view_cart .
Приклад коду для відстеження події:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_cart',
'ecommerce': {
'items': [
{
'item_name': 'PRO GTM', // Name or ID is required.
'item_id': '12345',
'affiliation': 'PROANALYTICS.ACADEMY',
'price': '500',
'item_brand': 'Analytics Tips',
'item_category': 'Very Good Category',
'item_category2': 'Very Good Category 2',
'item_category3': 'Very Good Category 3',
'item_category4': 'Very Good Category 4',
'item_variant': 'full',
'item_list_name': 'Hits',
'item_list_id': 'A123',
'index': 1,
'quantity': '1',
'discount': '100',
'location_id': 'ChIJIQBpAG2ahYAR_6128GcTUEo',
'coupon': 'SPRING'
}]
}
});Опис параметрів, які можна надсилати для події:
| Параметр | Приклад даних | Опис |
|---|---|---|
event* | view_cart | Назва події. Саме на нього ми налаштовуватимемо тригер в GTM. Значення у прикладі краще не змінювати. |
item_name* | PRO GTM | Назва товару, який був у користувача у кошику на момент перегляду сторінки кошика. Один з найважливіших параметрів, оскільки без інформації про назву товару або його ID ваш запит не буде прийнятий аналітикою. |
item_id* | 12345 | Ідентифікатор товару, який був у користувача в кошику, на момент перегляду сторінки кошика. |
price | 500 | Ціна 1 одиниці товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
item_brand | Analytics Tips | Бренд товару, який був у користувача в кошику на момент перегляду сторінки корзини. |
item_category | Very Good Category | Найвища категорія для товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
item_category2 | Very Good Category 2 | Другий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
item_category3 | Very Good Category 3 | Третій найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
item_category4 | Very Good Category 4 | Четвертий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
item_category5 | Very Good Category 5 | П'ятий найвищий рівень ієрархії категорії для товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
item_variant | full | Варіант товару, який був у користувача в кошику, на момент перегляду сторінки кошика. У цей параметр можна передавати будь-яку додаткову інформацію про товар: колір, розмір, обсяг пам'яті, тип матеріалу тощо. |
item_list_name | Hits | Назва списку, в якому користувач здійснив додавання товару до кошика. |
item_list_id | A123 | Ідентифікатор списку, в якому користувач здійснив додавання товару до кошика. |
index | 1 | Порядковий номер товару у списку. Нумерація рахується зліва направо та зверху вниз. Важливо, нумерація в момент показу товару у списку та в момент кліка має бути аналогічною. |
quantity | 1 | Параметр, в якому фіксується кількість товару, який був у користувача у кошику на момент перегляду сторінки кошика. |
discount | 100 | Розмір знижки на товар, який був у користувача у кошику на момент перегляду сторінки кошика. |
affiliation | PROANALYTICS.ACADEMY | Назва продавця/постачальника, який продає товар. Більш актуально для маркетплейсів. |
location_id | ChIJIQBpAG2ahYAR_6128GcTUEo | Фізичне розташування товару, з яким відбувається дія (наприклад, фізичне місце розташування магазину). |
coupon | SPRING | У цей параметр можна передавати код купона для товару, який був у користувача в кошику на момент перегляду сторінки кошика. |
Перевірка коректності встановлення кодів розробником
У попередньому блоці ми максимально детально розписали кожну подію і це має допомогти звести кількість помилок при реалізації ТЗ до мінімуму, але, на жаль, мій досвід показує, що звести їх до нуля не вийде. Тож уважно перевіряйте кожну подію після впровадження ТЗ розробниками. Оскільки ця стаття і так виходить великою, якщо вам цікаво дізнатися, як можна ефективно проводити перевірку, пишіть про це у коментарях і я напишу на цю тему окремий матеріал.
Після того, як ви написали ТЗ розробнику, він його виконав, і ви (ДУЖЕ ВАЖЛИВО) перевірили його виконання, прийшла нарешті черга останнього етапу — зробити відповідні налаштування в GTM.
У часи, коли Ecommerce для GA4 тільки починався, потрібно було зробити багато налаштувань, щоб дані почали збиратись, але зараз весь процес дуже спростився. Залишилось лише створити один тригер і один тег.
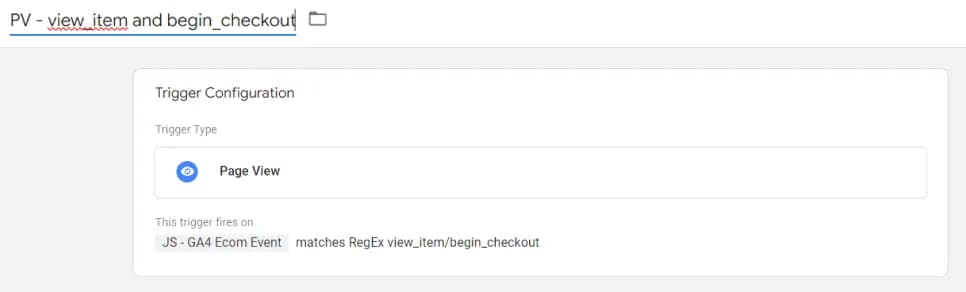
Налаштування тригеру будуть виглядати так:

Де в полі event_name перерахуйте з допомогою регулярного виразу всі потрібні вам події Ecommerce. Повний перелік виглядає так, але ви, звісно, можете залишити лише потрібні.
^(view_item_list|select_item|view_item|add_to_cart|remove_from_cart|begin_checkout|add_shipping_info|add_payment_info|purchase|refund|add_to_wishlist|view_cart|view_promotion|select_promotion)$І не забудьте активувати перемикач для налаштування Use regex matching (Використовувати відповідність регулярного виразу).
Налаштування тригеру теж доволі прості. Оберіть тег типу Google Analytics: GA4 Event (Google Analytics: подія Google Analytics 4) та вкажіть потрібний Measurement ID (Ідентифікатор показника).
У полі Event Name (Назва події) виберіть змінну {{Events}} і активуйте перемикач Send Ecommerce data (Відправити дані про електронну комерцію) у блоці More Settings (Інші налаштування) > Ecommerce (Електронна комерція).

Ось і всі налаштування. Не забудьте опублікувати версію Google Tag Manager.
Самостійне налаштування Ecommerce GA4 на основі даних Enhanced Ecommerce Google Analytics Universal
Цей пункт і все подальше продовження матеріалу вже є не актуальним і залишилось більше для історії. Якщо матеріал був для вас корисним - не забудьте написати про це в коментарях.
Звичайно ж написати ТЗ, чекати на його впровадження і тільки потім приступати до налаштування та збору даних, стратегія хороша та робоча, але що робити, якщо ви хочете почати отримувати перші дані вже зараз?
Насамперед перевірте, чи встановлений у вас на сайті Enhanced Ecommerce. І чи зроблено це налаштування через GTM. Якщо так, то вам дуже пощастило, адже налаштування Ecommerce для Google Analytics 4 на основі цих даних займе всього кілька хвилин. Давайте приступимо.
Попередньо має бути встановлений базовий тег Google Analytics: конфігурація GA4:

Для налаштування нам знадобляться:
- Змінна для зберігання даних Enhanced Ecommerce
- Змінна для визначення події електронної торгівлі Google Analytics 4 на основі даних Enhanced Ecommerce
- Змінна, яка перетворюватиме дані на новий формат GA4
- Тег та тригери для передачі даних про основні події Ecommerce у нову аналітику
- Тег та тригери для передачі інформації про транзакцію в GA4
- Декілька змінних для зберігання та передачі додаткових даних про транзакцію
Повний перелік того, що потрібно створити, можна побачити на скрині:

Створюємо змінну для зберігання даних Enhanced Ecommerce
Тут усе просто: нічого нового. Нам знадобиться змінна типу Data Layer з наступними налаштуваннями:

Зверніть увагу, що у полі версія Data Layer необхідно вибрати значення Version 1.
Змінна для визначення події електронної торгівлі Google Analytics 4 на основі даних Enhanced Ecommerce
У цій змінній вже відбувається трохи магії: на основі даних у dataLayer скрипт визначає, яку подію ми передаватимемо в Ecommerce GA4.

Використовуємо змінну типу Custom Java Script (Спеціальна змінна JavaScript) з наступним кодом:
function() {
var event;
var ecom = {{DL - ecommerce}};
var keys = Object.keys(ecom);
action = keys[0];
switch(true) {
case "detail" in ecom:
event = "view_item";
break;
case "add" in ecom:
event = "add_to_cart";
break;
case "remove" in ecom:
event = "remove_from_cart";
break;
case "checkout" in ecom && ecom.checkout.actionField.step == 1:
event = "begin_checkout";
break;
case "purchase" in ecom:
event = "purchase";
break;
default:
event = false;
}
return event;
}ВАЖЛИВО! Якщо ви вирішили змінити назву змінної з пункту 1, доведеться в коді замість {{DL - ecommerce}} вказати вашу назву змінної.
Змінна, яка перетворює дані на новий формат GA4
Основна магія звичайно ж відбувається у цій змінній. Саме вона перетворює дані зі старого формату на новий. І знову нам знадобиться змінна Custom JavaScript (Спеціальна змінна Java Script) та код, який розміщений нижче.

function() {
var items = [];
var ecom = {{DL - ecommerce}};
var keys = Object.keys(ecom);
var action = keys[0];
prod_tr = function(products, list) {
awProduct = []
products.forEach(function(item, i, products) {
o = {};
o.item_name = item.name;
o.item_id = item.id;
o.price = item.price;
o.item_brand = item.brand;
o.item_category = item.category.split("/")[0];
o.item_category2 = item.category.split("/")[1];
o.item_category3 = item.category.split("/")[2];
o.item_category4 = item.category.split("/")[3];
o.item_category5 = item.category.split("/")[4];
o.item_variant = item.variant;
o.item_list_name = list;
o.quantity = item.quantity;
awProduct[i] = o;
return awProduct;
});
return awProduct
}
switch(true) {
case "detail" in ecom:
list = ecom.detail.actionField ? ecom.detail.actionField.list : "";
prod = ecom.detail.products;
items = prod_tr(prod, list);
break;
case "add" in ecom:
list = ecom.add.actionField ? ecom.add.actionField.list : "";
prod = ecom.add.products;
items = prod_tr(prod, list);
break;
case "remove" in ecom:
list = ecom.remove.actionField ? ecom.remove.actionField.list : "";
prod = ecom.remove.products;
items = prod_tr(prod, list);
break;
case "checkout" in ecom && ecom.checkout.actionField.step == 1:
prod = ecom.checkout.products;
items = prod_tr(prod);
break;
case "purchase" in ecom:
prod = ecom.purchase.products;
items = prod_tr(prod);
break;
}
return items;
}Якщо ви змінили назву змінної в пункті 1, не забудьте знову змінити її у коді вище.
Тег та тригери для передачі даних про основні події Ecommerce у нову аналітику
Цей тег дозволить нам передати інформацію про такі події як перегляд інформації про товар, додавання та видалення товару з кошика, а також перехід на етап оформлення замовлення.

ВАЖЛИВО! Швидше за все, вам доведеться трохи підправити тригери для цього тега, так як налаштування Enhanced Ecommerce може відрізнятися на різних сайтах. Потрібно буде вказати всі тригери, в момент яких відбувається передача наступної інформації в dataLayer: перегляд картки товару, додавання/видалення товару з кошика, початок оформлення замовлення.
У моєму випадку додавання та видалення товару з кошика відбувається в момент передачі подій addToCart і removeFromCart, тому тригери для них такі:


Щодо перегляду картки товару та сторінки оформлення, то вони в моєму випадку передаються в dataLayer при завантаженні сторінки. У зв'язку з цим використовую наступний тригер:

Не забудьте прописати додаткову умову як на скрині для тега перегляду сторінки, інакше у вас будуть надсилатися невизначені події під час перегляду інших сторінок, окрім карток товару та чекауту.

Не менш важливо! У моєму налаштуванні є додатковий параметр debug_mode. Вам не обов'язково використовувати його. Він призначений для перевірки коректності надсилання даних. При увімкненому режимі дебагу ви зможете бачити свої події на вкладці DebugView.

Тег та тригери для передачі інформації про транзакцію в GA4
У зв'язку з тим, що з транзакції потрібно буде передавати додаткові дані, краще створити окремий тег.

Знову ж таки, можливо, вам знадобиться трохи відредагувати тригери для свого сайту. Я використовую такі:


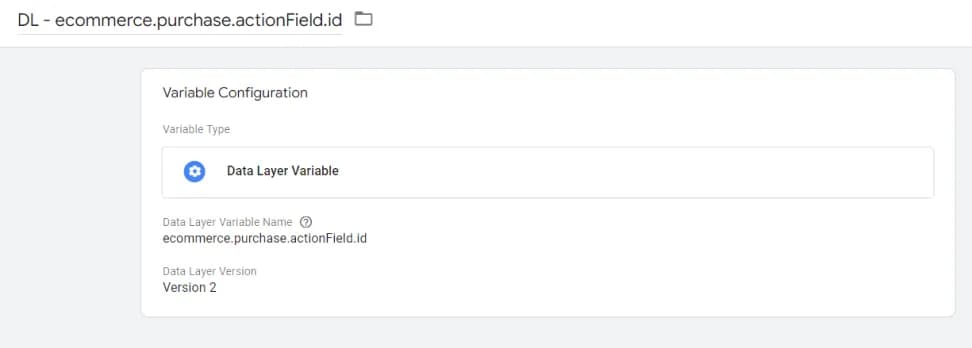
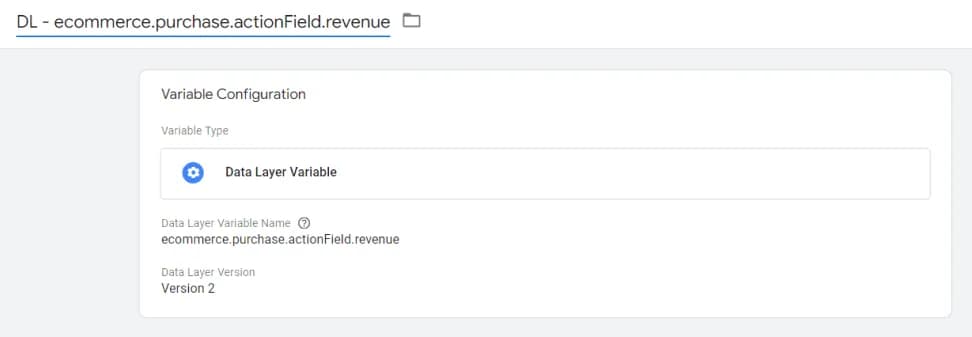
Попередньо вам також потрібно буде створити такі змінні типу Data Layer:
- для передачі інформації про ідентифікатор транзакції

- для передачі інформації про прибуток

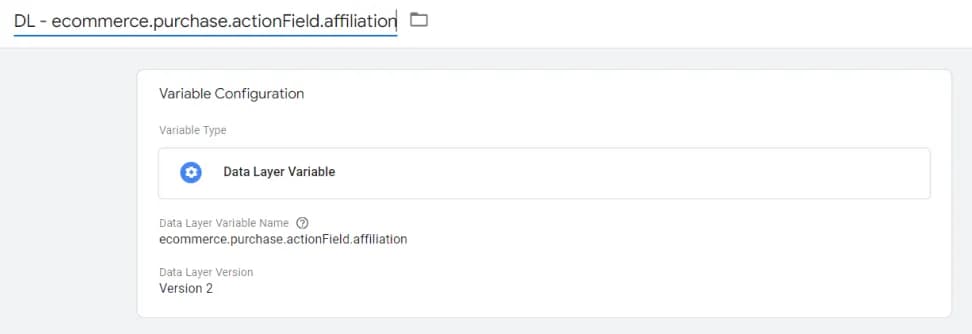
- для передачі інформації про
affiliation

ВАЖЛИВО! На момент написання статті я так і не знайшов офіційної інформації про те, в які параметри необхідно передавати id, revenue та affiliation. У поточній реалізації вони йдуть до параметрів події, які мені здаються найбільш логічними. З появою повної інформації цей пункт може бути змінено.
Ось і все, на цьому налаштування закінчено. Залишилося лише опублікувати зміни.
Перевірка коректності налаштування
Як я писав вище, щоб перевірити коректність налаштування, ви можете скористатися режимом DebugView, але в ньому зможете побачити лише факт події, без будь-якої додаткової інформації, наприклад, про товари.
Другий метод - це заглянути на вкладку Network вашого браузера і знайти там потрібний запит. Шукати можете за входженням collect. Далі вибирайте запити із другою версією протоколу вимірювань (v=2).

Перетворити дані на читабельний вигляд можна за допомогою будь-якого онлайн декодера, наприклад тут.
Замість висновку
Google Analytics 4 - чудовий інструмент, а з появою офіційної підтримки Ecommerce, а не костильних рішень, як було раніше, він набуде ще більшої популярності. Залишайте свої питання щодо цього інструменту, а також ідеї про те, як можна покращити цю інструкцію у коментарях.
Якщо вам сподобався матеріал — підписуйтесь на мій канал в Telegram та Facebook.

Вебаналітик, Маркетолог