DataLayer та рівень даних. На початку свого шляху веб-аналітика я ніяк не міг зрозуміти, це те саме або різні речі. Всі джерела стверджували різне, а читати довідку Google я на той момент ще не навчився :) Але як би там не було, я можу розділити всю свою роботу з GTM на два великі періоди: ДО того, як я зрозумів, що таке рівень даних та ПІСЛЯ. Хоча рівень даних і не є найпростішим у розумінні, у цій статті я спробую донести інформацію максимально просто.
Data Layer та рівень даних – так у чому ж різниця?
Перше, про що хотілося б сказати, що таке рівень даних і dataLayer і яка між цими поняттями різниця.
Рівень даних - це структура даних, яка містить, зазвичай, всі дані, які ви хочете обробити і передати з вашого веб-сайту або іншого ресурсу в інші сервіси. Прикладом таких сервісів можуть бути сервіси аналітики, наприклад, Google Analytics 4. А прикладом інформації, яку ми передаємо – додаткова інформація про транзакцію: ідентифікатор транзакції, дохід із транзакції, вартість доставки.
Причин, через які ми використовуємо таке проміжне середовище, кілька:
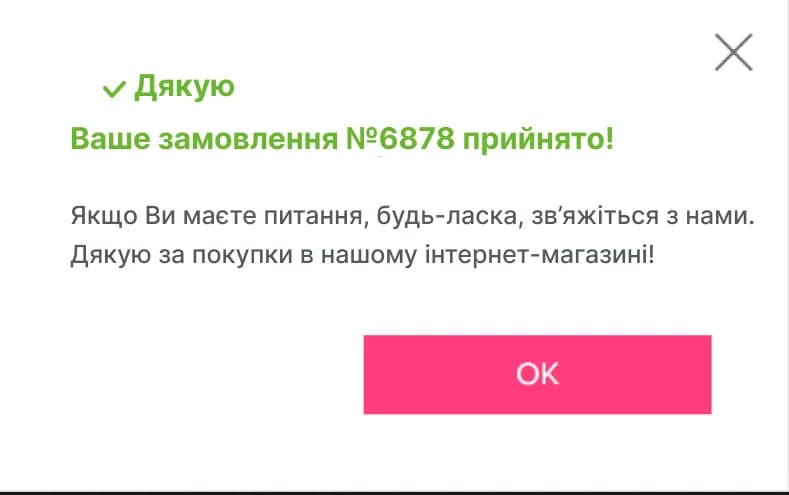
- дані не завжди доступні за замовчуванням на сторінці або в розмітці. Дуже часто на сторінці подяки ми бачимо лише інформацію про номер замовлення, а додаткова інформація, така як сума транзакції та перелік придбаних товарів не виводяться. Але саме ці дані нам хотілося б побачити в системі аналітики та використовувати для більш точної реклами.

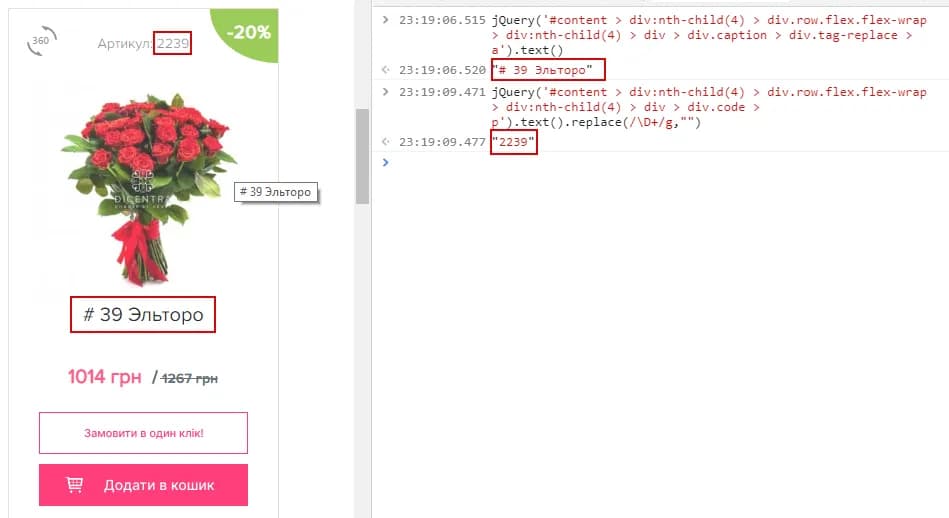
- дані є на сторінці/ в розмітці, але їх складно зібрати і привести в потрібний формат. Навіть якщо дані на сторінці є, щоб їх отримати, необхідно хоч трохи вміти поводитися з кодом.

- дані на сторінці зазнають змін. Ну і навіть якщо ви знаєте, як за допомогою невеликого фрагмента коду отримати потрібні дані не забувайте, що вся інформація на сторінці може змінюватися. А найменші перестановки елементів можуть зламати вашу систему аналітики та призвести до втрати даних. Чи готові ви так ризикувати?
Ні, тоді давайте продовжимо подальше вивчення рівня даних та dataLayer. З першим ми вже трохи розібралися, тепер про друге.
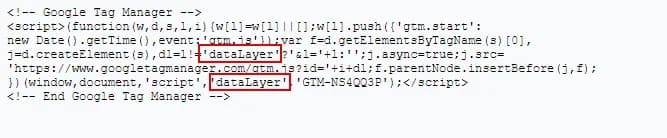
Якщо спростити, можна сказати, що dataLayer - це назва рівня даних у Google Tag Manager. Коли ви встановлюєте на сайт код GTM, у ньому вже оголошується створення масиву з такою назвою.

Звичайно, за бажання його можна змінити, але зазвичай такі зміни не робляться.
Іншими словами можна сказати, що dataLayer - це окремий випадок рівня даних у диспетчері тегів від Google. В статті далі я використовуватиму обидва позначення (рівень даних і dataLayer) і матиму на увазі під ними одне і те ж - рівень даних в GTM.
Рівень даних - погляд із двох сторін
Складність при роботі з dataLayer пов'язана з тим, що цю сутність потрібно розглядати з двох сторін - бізнесу та програмування:
- dataLayer (рівень даних) — структура даних для зберігання, обробки та передачі важливої для бізнесу інформації про контекст вашого сайту до інших програм або систем.
- dataLayer (рівень даних) - масив JavaScript, який зберігає дані в парах ключ-значення. Ключ - це ім'я змінної у форматі String, а значенням можуть бути будь-які допустимі типи JavaScript.
При цьому маркетологи не хочуть вникати в програмування та обмеження, які з цим пов'язані, а програмісти, здебільшого просто кодять і не хочуть вникати в бізнес. Саме ця ситуація і є коренем усіх лих.
Передача даних у dataLayer
Оскільки dataLayer - це масив, дані в ньому зберігаються в парах ключ - значення , і саме в такому вигляді ми повинні їх передавати. Щоб створити масив із якимись даними, можна скористатися наступною командою:
<script>
dataLayer = [{'varName' : 'varVal'}];
</script>Ця команда передає в змінну varName значення varVal. Начебто все просто, але такий спосіб передачі даних може мати наслідки. Код створює масив з нуля, і якщо до цього вже були інші дані в масиві dataLayer, то вони будуть затерті. Щоб такого не трапилося, якщо у вас на сторінці вже є масив dataLayer, використовуйте команду (метод) push, вона дозволить дописати нові значення:
<script>
dataLayer.push({ 'varName' : 'varVal'});
</script>Правда і цей спосіб має свою ваду: якщо масив dataLayer на момент спрацьовування коду ще не був створений, інформація записана не буде.
Якщо підрезюмувати, перший варіант коду необхідно використовувати при передачі інформації до завантаження коду GTM, а другий - після. Або ж можна використовувати альтернативний варіант у всіх ситуаціях:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({ 'varName' : 'varVal'});
</script>Цей код спочатку перевіряє, чи є масив dataLayer. Якщо так – дописує до нього значення, а якщо ні – спочатку створює, а потім дописує.
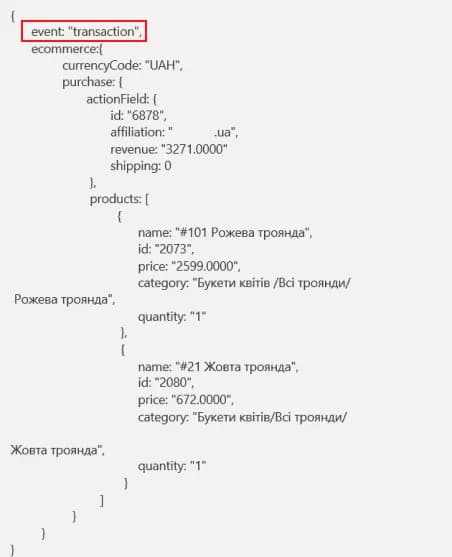
На практиці обсяги інформації, що передається на рівень даних, набагато більші, ніж одна пара ключ - значення. Наприклад, інформація про виконану транзакцію, про яку ми говорили на початку статті, виглядає наступним чином:

Взаємодія з dataLayer у диспетчері тегів Google
Робота GTM сильно зав'язана на взаємодії з dataLayer. Саме цей масив дозволяє GTM запускати теги асинхронно. Алгоритм працює наступним чином:
- у dataLayer передається інформація про виконану подію;
- подія фіксується за допомогою змінної event;
- на підставі події налаштовується тригер;
- у момент виконання умови тригера спрацьовує тег.
При цьому ніхто не чекає на виконання тега. Якщо в dataLayer перемістилася нова порція інформації про подію, то новий ланцюжок запускається паралельно. Це дуже схоже на чергу, яка працює за принципом «першим прийшов – першим вийшов». І саме завдяки цьому при використанні рівня даних ви можете бути впевнені, що потрібні дані будуть доступні, як тільки вони знадобляться. Щоб додати щось у цю чергу, використовується метод dataLayer.push. При цьому ви можете як просто додавати інформацію, так і оголошувати події.
Дуже важливо розуміти, що оголошення рівня даних не обов'язкове. Насправді значення зі сторінки можна отримати й іншим способом. Але ви не зможете використовувати подію без рівня даних. У зв'язку з цим рекомендується не просто передавати дані, але також передавати інформацію про виконану подію, як на прикладі події транзакції на попередньому скріншоті.
Для кращого розуміння давайте розглянемо на простішому прикладі:

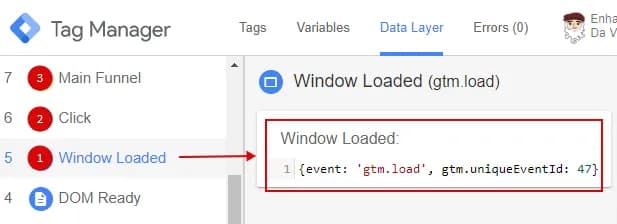
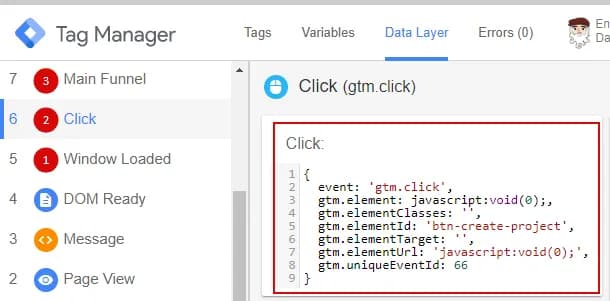
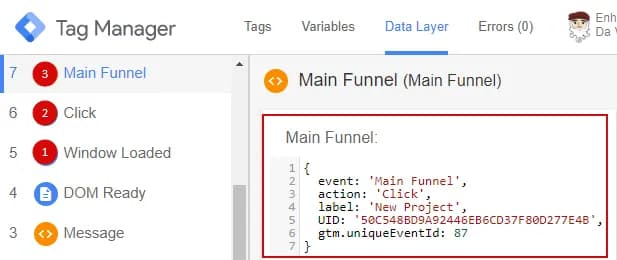
У нас є три події, які пов'язані з діями користувача або діями браузера:
Window Loaded- подія повного завантаження сторінки . У цей момент ми бачимо лише інформацію про назву події та унікальний ідентифікатор події.Click- подія кліка по елементу. У цьому випадку ми вже бачимо, що назва події інша, і крім інформації про унікальний ідентифікатор події, у нас також є багато технічної інформації про клік: ідентифікатор елемента, його клас і т.д.

Main Funnel- користувацька подія - відправляється в момент, який ми визначили самостійно (у нашому випадку це клік по кнопці створення проекту). У цьому випадку в нас передається лише потрібна нам інформація про дію, а також унікальний ідентифікатор користувача, який вчинив цю дію.

Як бачимо, в момент кожної окремої події (до речі, на підставі таких подій і налаштовуються тригери) у нас є можливість взаємодіяти лише з певною інформацією.
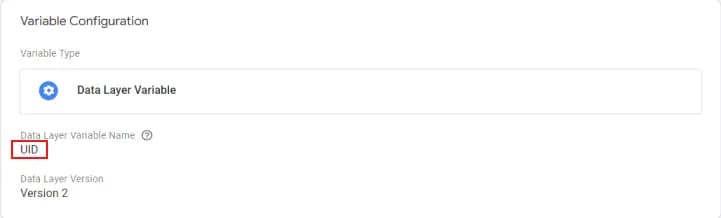
Щоб отримати доступ до інформації, яка доступна на рівні даних можна скористатися змінною типу Змінна рівня даних, де в імені змінної потрібно вказати значення ключа. Наприклад, ось так ми можемо отримати значення UID, яке ми передавали для нашої події користувача вище:

Що стосується другої частини конфігурації цієї змінної - Версія рівня даних, то здебільшого ви користуватиметеся саме другою, оскільки перша використовується набагато рідше. Більш детально про різницю між версіями можна почитати в цьому матеріалі.
Замість висновку
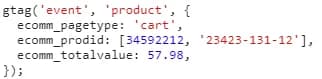
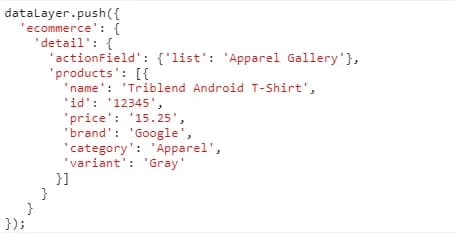
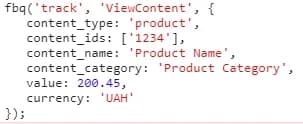
Не дарма на початку статті я говорив про те, що рівень даних - це структура даних, яка, зазвичай, містить усі дані, які ви хочете обробити та передати з вашого веб-сайту. Хорошою практикою є консолідація всіх необхідних даних у цій структурі. Яскравим прикладом такого об'єднання може бути наступна ситуація: вам необхідно налаштувати динамічний ремаркетинг в AdWords, розширену електронну торгівлю в Google Analytics 4 та динамічний ремаркетинг у Facebook. Саме "незграбне" рішення, написати три ТЗ розробнику, для кожної із систем, і передавати необхідні дані, але можна піти і розумнішим шляхом: передати всі дані в рівень даних і після цього розподілити їх у потрібні системи. Придивіться ці коди дуже схожі, наприклад для події перегляду картки товару:
- Код динамічного ремаркетингу Google Ads:

- Код розширеної електронної торгівлі Google Analytics 4:

- Код динамічного ремаркетингу Facebook:

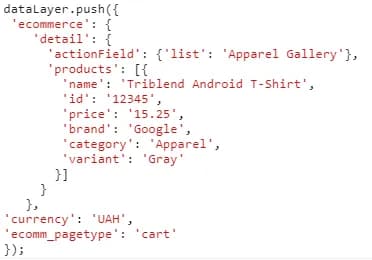
За допомогою рівня даних, ви можете зібрати цю інформацію в один масив і заощадити як час розробників, так і свої нерви. Приклад такого масиву:


Вебаналітик, Маркетолог
