
Почему страница на русском?
Этот блог начинался давно, когда писать материалы на английском языке для меня было сложно, и для достижения большей аудитории он велся на русском. Но с началом полномасштабного вторжения в феврале 2022 года я решил прекратить писать на этом языке. Моя страна переживает тяжелые времена, но мы с верой смотрим в будущее, и я больше не хочу поддерживать использование русского языка для новых материалов. Те статьи, что уже есть, остаются на сайте как часть истории блога, напоминая о предыдущих этапах его развития.Як і Україна, цей блог продовжує активно зростати та зміцнюватись без використання російської мови, незважаючи на всі випробування, і впевнено рухається до майбутнього 💙💛
пн, 20 мая 2019 г.
Базовые триггеры просмотра страницы в Google Tag Manager: Page View, DOM Ready, Window Loaded
Работая с Google Tag Manager вы определенно сталкивались с триггером Page View (All Pages), например, при установке Google Analytics или Facebook Pixel. Многие ошибочно считают, что этот триггер прослушивает событие загрузки страницы, но это не совсем верно. На самом деле, Page View - это событие, которое передается в dataLayer в момент загрузки контейнера GTM (имя события - gtm.js).

Другими словами, когда вы используете триггер Page View, вы говорите диспетчеру тегов запустить ваш тег сразу после его загрузки, не дожидаясь полной загрузки страницы. Если же вам нужно запускать тег после загрузки DOM или полной загрузки страницы, то для этого существуют другие триггеры категории Просмотр страницы:
- DOM Ready - событие передается после того, как HTML страница была отображена браузером (имя события - gtm.dom);
- Window Loaded - событие помещается в dataLayer после того, как страница и все связанные ресурсы завершили загрузку (имя события - gtm.load).

И если вы думаете, что эта разница между триггерами совсем незначительная, то посмотрите на скриншот ниже: разница между первым и последним событием больше 5 секунд.

При настройке тегов используйте триггер All Pages так, как он должен использоваться: для запуска тега на каждой странице, с установленным на ней GTM, на самой ранней стадии загрузки страницы. Примером тегов, которые могут использовать триггер All Pages, может быть тег просмотра страницы Google Analytics или скрипт для отслеживания источника перехода на ваш сайт.
Если же вы хотите использовать скрипт, который взаимодействует с DOM, например, событие заполнения поля ввода формы, вам лучше подойдет триггер DOM Ready или Window Loaded. В противном же случае возможна ситуация, что вы будете пытаться прикрепить слушатель к элементу, которого еще не существует.
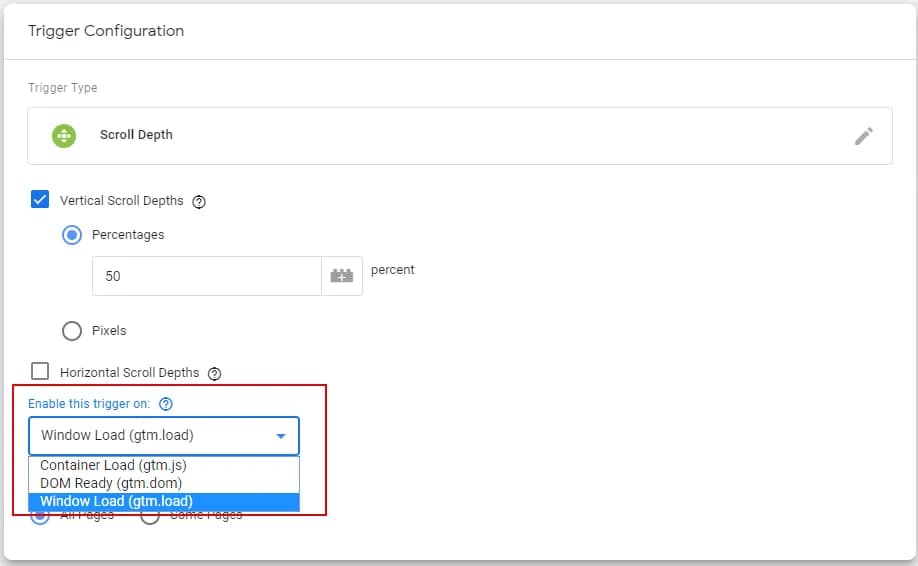
С недавних пор Google также дал нам больше возможности по запуску триггеров типа Глубина прокрутки и Отслеживание видео. Теперь вы можете выбрать момент запуска триггера: сразу после загрузки контейнера, после загрузки DOM или же после загрузки всех ресурсов страницы.

Уверен, вы сделаете правильный выбор после прочтения этой статьи.
Если вы все еще затрудняетесь какой триггер просмотра страницы выбрать, задавайте вопросы в комментариях.
