
пн, 13 травня 2019 р.
Що таке Google Tag Manager, навіщо він потрібний і як його використовувати у бізнесі. Основи роботи з GTM
Оригінальна стаття була написана 13 травня 2019 року і йшлося в ній про передачу даних до Google Analytics Universal, але при переїзді блогу на нову CMS я вирішив оновити матеріал, до актуальної версії Google Analytics 4.
Google Tag Manager - один із тих інструментів, які можуть зробити ваше життя простіше, ефективніше, а в деяких випадках ще й принести додатковий прибуток.
“Навіщо ти мучишся з цими кодами відстеження, пишеш величезні ТЗ та чекаєш, коли програміст їх запровадить? Використовуй Google Tag Manager і твоє життя буде простіше. - Таку фразу в якийсь момент чули багато маркетологів, які зараз використовують цей інструмент на благо свого бізнесу.
Вам знайома така ситуація: потрібно поставити на сайт код відстеження, ви пишете ТЗ програмісту і чекаєте… чекаєте… чекаєте…?

Якщо так, тоді ця стаття для вас ;)
Google Tag Manager (відомий також як GTM) - це зручна і, що не менш важливо, безкоштовна система керування скриптами (тегами), яка дозволяє вам встановлювати різні корисні фрагменти кодів безпосередньо на ваш сайт. GTM включає десятки зумовлених шаблонів тегів, що не вимагають користувацького кодування. Нижче ми розберемо основи роботи з цим інструментом:
Чому варто використовувати Google Tag Manager
Одна з основних причин використання полягає в тому, що вам більше не потрібно покладатися на вашого розробника (який дуже часто навіть не ваш, а на аутсорсі) і чекати, коли він встановить потрібні вам коди на сайт. За допомогою диспетчера тегів ви можете зробити це самостійно без особливих знань програмування. Іншими словами, встановивши на своєму веб-сайті скрипт GTM, ви зможете швидко встановити інші теги Google, такі як Google Tag (тег дял встановлення GA4 на сайт) або сторонні скрипти/пікселі, наприклад, Facebook Pixel всього в кілька кліків.
Це особливо корисно, якщо вам подобається тестувати та шукати нові шляхи підвищення конверсії на вашому сайті. Наприклад, якщо вам цікаво дізнатися, як користувачі взаємодіють з вашим сайтом, ви можете використовувати Google Tag Manager для встановлення коду Hotjar без залучення розробника.
Додаткові переваги використання диспетчера тегів включають швидший час завантаження сайту, більш точну аналітику та багато іншого.
Реєстрація облікового запису в диспетчері тегів Google
Щоб створити обліковий запис потрібно зробити всього кілька простих дій:
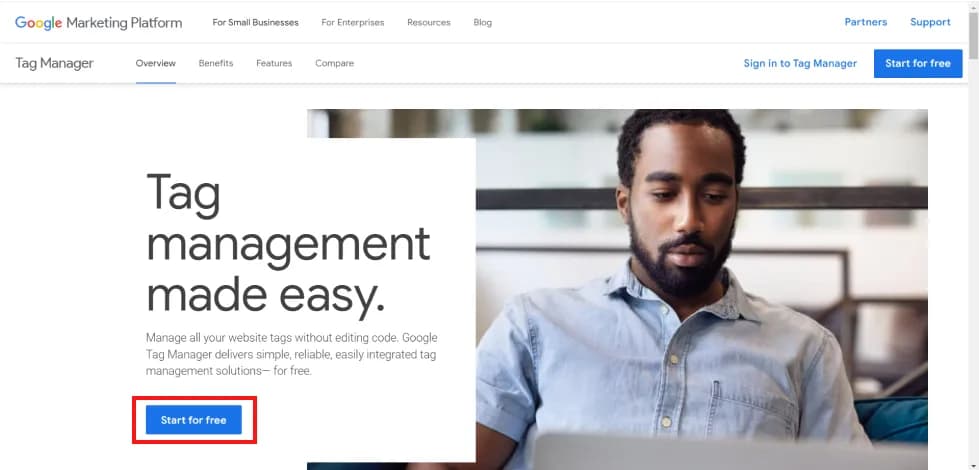
- Перейти на офіційний сайт Google Tag Manager і вибрати пункт Start for free;

- Залогінитись у свій обліковий запис Google або, якщо такого немає, створити його;
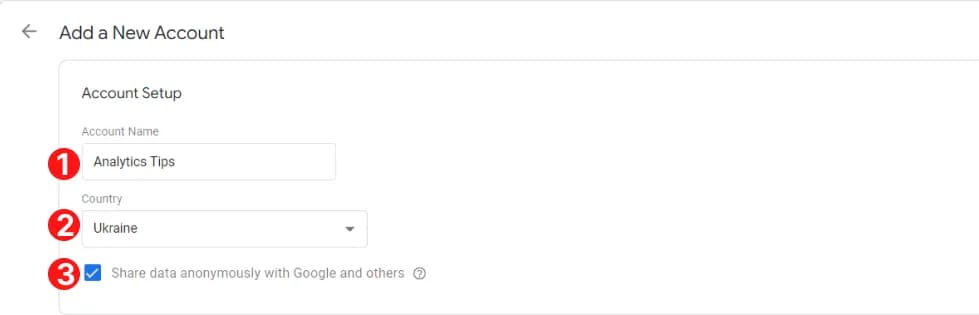
- Ввести дані облікового запису:
- У полі Account Name вводимо назву вашої компанії;
- Вибираємо країну, де працює компанія;
- Share data anonymously with Google and others - галочку в цьому пункті ставимо залежно від бажання та доброти душевної.

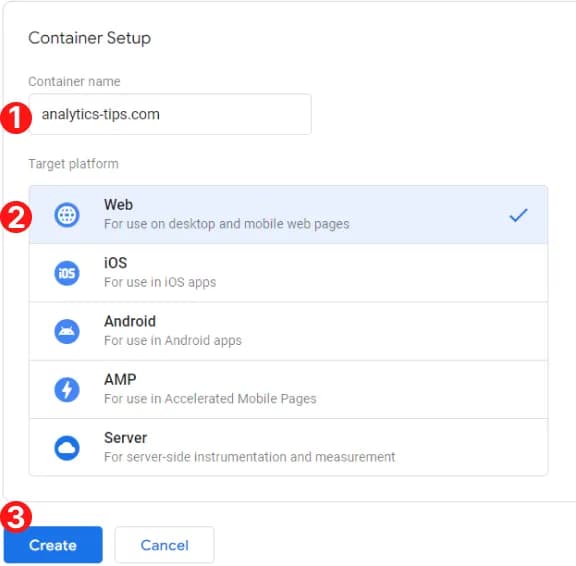
- Заповнити дані для створення контейнера:
- Вказуємо назву ресурсу, для якого реєструємо обліковий запис. Найчастіше це адреса вашого сайту;
- Вибираємо де використовуватиметься контейнер. Зазвичай диспетчер тегів використовують для веб-сайтів та AMP сторінок;
- І не забуваємо натиснути кнопку Create.

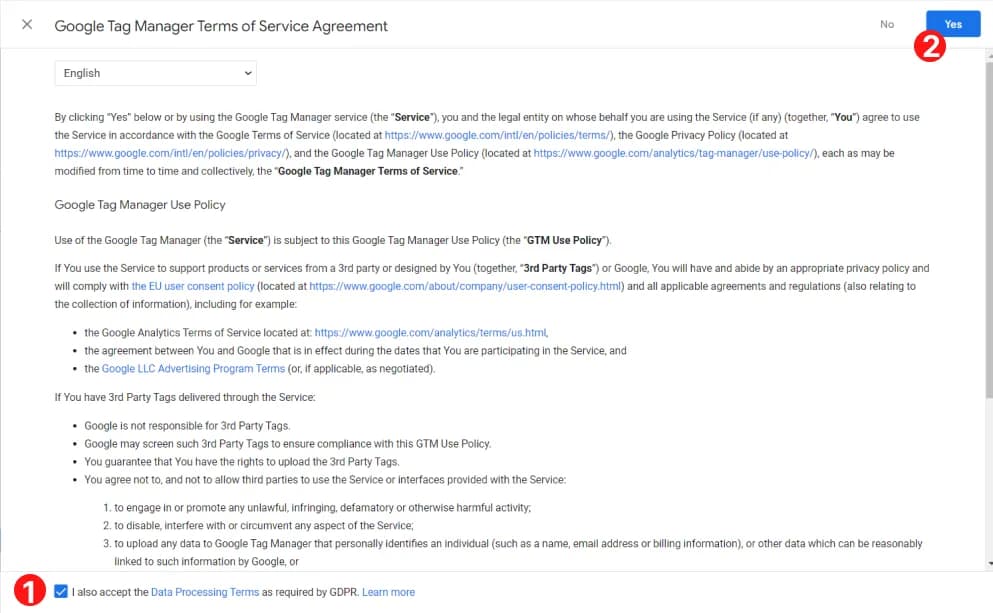
- Залишилося прийняти угоду про умови використання і можна приступати до встановлення на сайт.

Встановлення диспетчера тегів на сайт
Перш ніж розпочати роботу з Google Tag Manager, вам потрібно встановити його на сайт. І тут є кілька варіацій:
- зробити це самостійно. Найшвидший спосіб, але потребує певних навичок програмування;
- використовувати різні плагіни CMS вашого сайту для встановлення GTM - Навичок програмування не вимагає, але потрібно витратити час на пошук відповідного плагіна. Плюс завжди є ймовірність, що при установці в такий спосіб код спрацьовуватиме не на всіх сторінках сайту, або виникнуть інші помилки. Найчастіше це НЕ найоптимальніший, хоч і найпростіший спосіб;
- написати ТЗ програмісту та дочекатися його впровадження. Чому б востаннє не скористатися його послугами :) Це найоптимальніший спосіб, та й часу він займає дуже мало і у вас, і у розробника.
Написання ТЗ програмісту
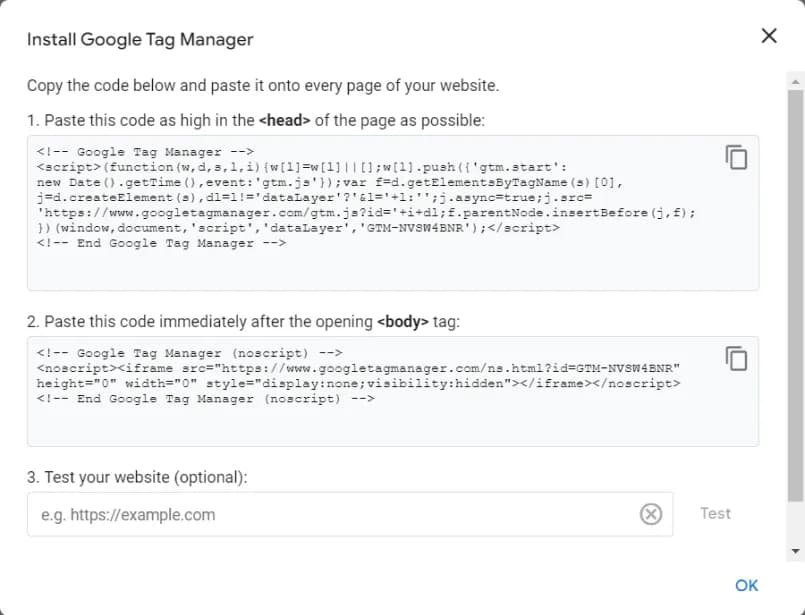
Наприкінці, коли ви створили контейнер, ви мали побачити наступне вікно:

Саме в ньому описано все, що потрібно зробити вашому програмісту для встановлення. Просто беремо та копіюємо інформацію з цього вікна у файл і відправляємо в роботу.
Якщо раптом ви закрили це вікно, то знайти інструкцію можна просто натиснувши на ідентифікатор контейнера вгорі меню.

Перевірка коректності встановлення GTM на сайті
Звичайно, написати ТЗ це ще лише півсправи. Потрібно переконатися у правильності встановлення кодів. Тут, як у Матриці – два варіанти:
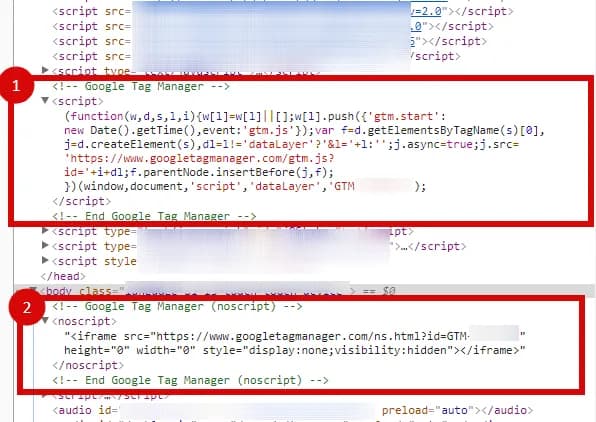
- Перейти у вихідний код сайту і подивитися чи дійсно одна частина встановлена в
<head>, а інша в<body>як було описано в ТЗ розробнику:

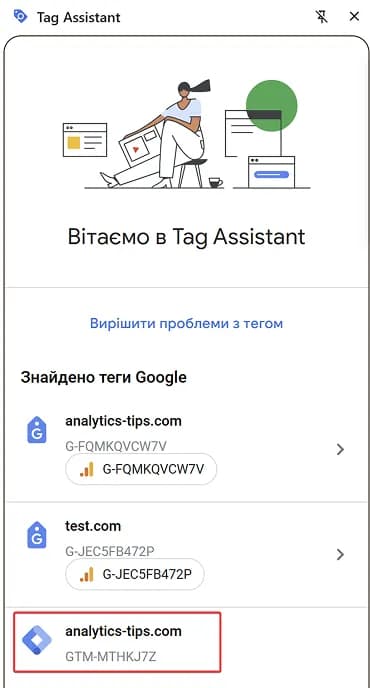
- Використати розширення Google Tag Assistant. Це дозволяє побачити всі коди відстеження компанії Google, які стоять на сайті. Наприклад, на скріншоті нижче бачимо, що на сайті встановлений GTM з ID GTM-MTHKJ7Z.

Тепер, GTM на нашому сайті встановлений, час перейти до знайомства з основними сутностями, з якими нам доведеться працювати.
Оскільки ми з вами вивчаємо інструмент для керування тегами, то логічно розпочати наше знайомство саме з цієї сутності.
Tag (Тег) - це фрагмент коду, який ви розміщуєте на своєму сайті. Ви можете використовувати як вбудовані шаблони для налаштування тегів, наприклад для Google Analytics 4 або Hotjar, так і використовувати більш кастомний підхід за допомогою тегів типу Custom HTML (Користувацький HTML) і Custom Image (Спеціальне зображення).

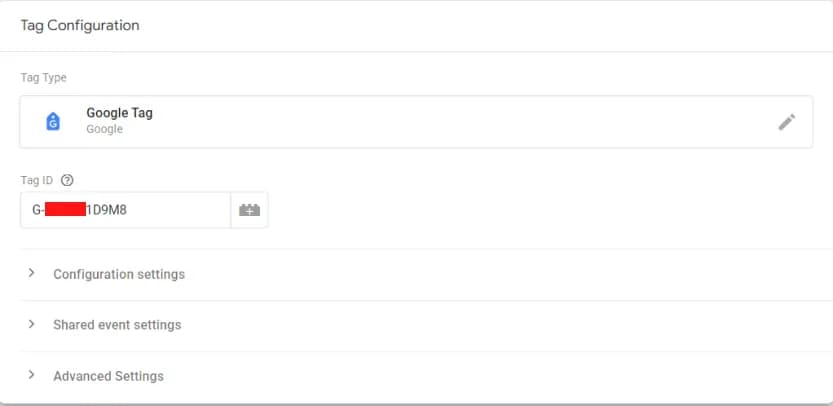
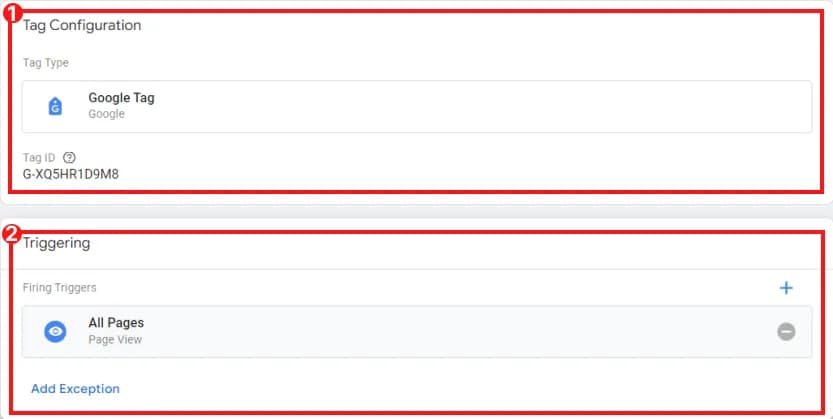
Іншими словами, якщо ви хочете додати на сайт якийсь код відстеження, то для цього вам необхідно створити тег із певними налаштуваннями. Наприклад, для встановлення коду Google Analytics 4 за допомогою GTM потрібно створити наступний тег:

Більше детально почитати про теги ви можете у статті Теги в Google Tag Manager. Керівництво для новачків і не лише.
Робота з тригерами в GTM
При створенні тега, крім блоку конфігурації тега, є ще другий блок, який називається тригери.

Trigger (Тригер) - це умова, коли тег (фрагмент коду) має спрацювати. Наприклад, якщо ми хочемо встановити код Google Analytics 4, то згідно з інструкцією він має бути розміщений на кожній сторінці нашого сайту. Тому будемо використовувати тригер All Pages .
Іншими словами, якщо ми хочемо впровадити на сайт якийсь код відстеження, нам обов'язково потрібно виконати лише два пункти:
- Додати фрагмент коду – тег з потрібною конфігурацією для відправки даних;
- Вказати умову, коли цей код спрацьовуватиме - тригер з потрібними налаштуваннями.
Кожному з цих пунктів варто приділити увагу, адже ви не хочете, щоб інформація про відправлення форми на сайті спрацьовувала в момент завантаження кожної сторінки?
І є ще одна сутність, без якої начебто і можна обійтися, але яка дуже спрощує роботу - Variable (Змінна).
Змінні в диспетчері тегів Google
Якщо дуже спростити, то змінну можна уявити як пару ключ - значення. Де ключ – це назва змінної. При роботі з GTM ви виявите два типи змінних: Built-In Variables (Вбудовані змінні) та User-Defined Variables (Користувацькі змінні).
Вбудовані змінні
Як зрозуміло з назви, вбудовані змінні існують у диспетчері тегів за замовчуванням. Прикладом такої змінної може бути Page URL, в якій зберігається URL-адреса поточної сторінки.

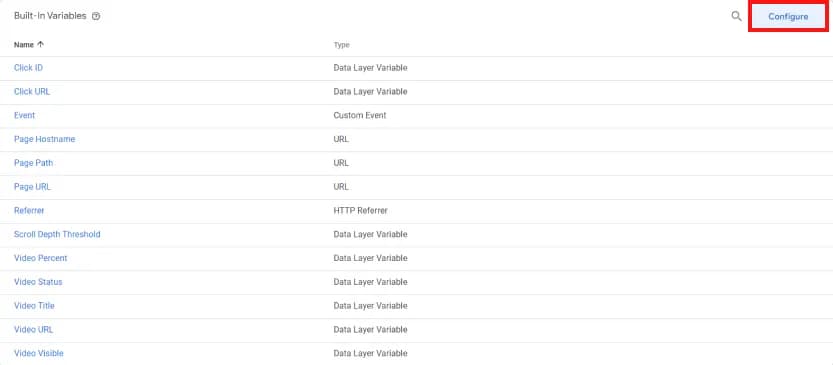
При цьому вбудовані змінні можна розділити умовно ще на дві категорії: активовані за замовчуванням і ті, які потрібно включити самостійно. Щоб дістатися до останніх, потрібно натиснути кнопку Configure (Налаштувати) у верхньому правому кутку:

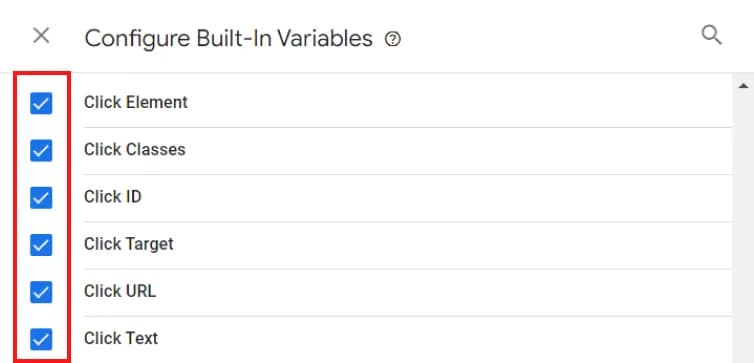
і відзначити галочками змінні, які ви хочете включити:

У вбудованих змінних переважно зберігається розширена технічна інформація про виконану дію. Наприклад, у момент події кліка по кнопці у змінній Click Classes зберігатиметься інформація про клас кнопки, по якій був клік; а у змінній Click Text зберігатиметься інформація про текст, який був на цій кнопці.
Користувацькі змінні
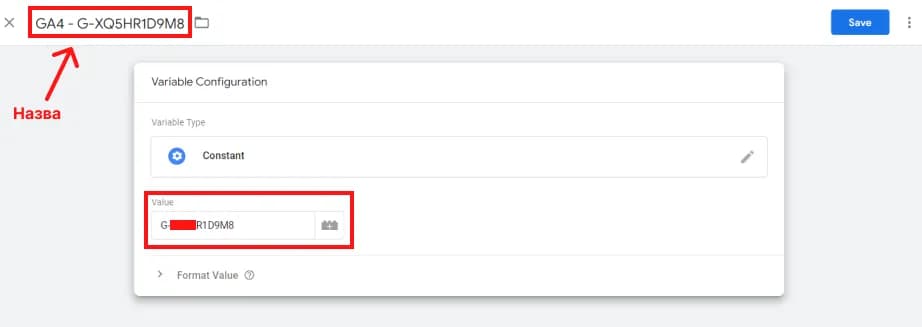
Якщо ж вам недостатньо тієї інформації, яка є у вбудованих змінних і ви хочете зберігати якісь свої дані, можете створити користувацьку змінну. Наприклад, у нас може бути змінна з назвою GA4 - G-XXXXXXXXXX, в якій ми зберігатимемо ідентифікатор Google Analytics 4 зі значенням G-XXXXXXXXXX. У такому разі нам не доведеться щоразу, налаштовуючи нову подію, бігти в обліковий запис Google Analytics 4 і шукати там ідентифікатор.

Замість висновку
Звичайно, в одній статті розповісти про всі, навіть базові поняття, диспетчера тегів дуже складно. Тому якщо хочете далі вивчати цю тему та способи відстеження різних дій користувача на сайті з його допомогою - рекомендую переглянути наступні статті з цього блогу:
- Відстеження скролінгу на сторінках за допомогою Google Tag Manager: Розширений посібник
- Відстеження взаємодії з відео за допомогою Google Tag Manager
- Відстеження кліків на елементи сайту за допомогою Google Tag Manager: Розширений посібник
- Відстеження кліків на посилання за допомогою Google Tag Manager: Практичний посібник з прикладами
- Відстеження відправки форми за допомогою базового тригера GTM
- Відстеження відправки форми за допомогою тригера Видимість елемента
Якщо у вас виникають питання в роботі з цим інструментом, пишіть їх у коментарі.
Якщо вам сподобався матеріал — підписуйтесь на мій канал в Telegram та Facebook.

Вебаналітик, Маркетолог